设计中的模仿与对比,可以让你的Web设计更专业
Web设计中的排版有很多形式,对比就是其中一种,使用有对比的设计比中规中矩的布局视觉会更加突出,更能吸引用户的注意,在网站建设中也会起到很重要的作用。今天济南网站建设云优网络带大家了解下用对比排版的方法去进行设计, 让作品更加专业。
当你做完一件设计作品后,是不是大多数时候都自我感觉良好,但又会有点怀疑是否够专业,那到底怎么样呢?可能连你自己都不太能确定,这时你可以去找一些你认为很专业的、且跟你的设计有相似之处的作品来进行比较。如果你不懂得如何甄别好作品,可以专门找一些知名设计公司或者设计师的作品。
然后把你刚做好的设计与找来的作品摆在一起进行比较。首先要看大感觉,当你的作品与这些优秀的作品摆在一起时,会不会有一种格格不入的感觉?是不是明显Low了不少?如果这种感觉很强烈,那基本就能说明你做的设计还不够专业,而可能只是做了一件很普通的行货。
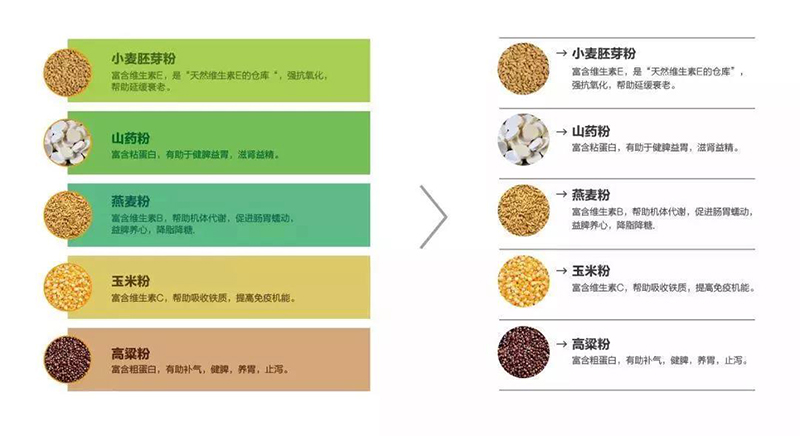
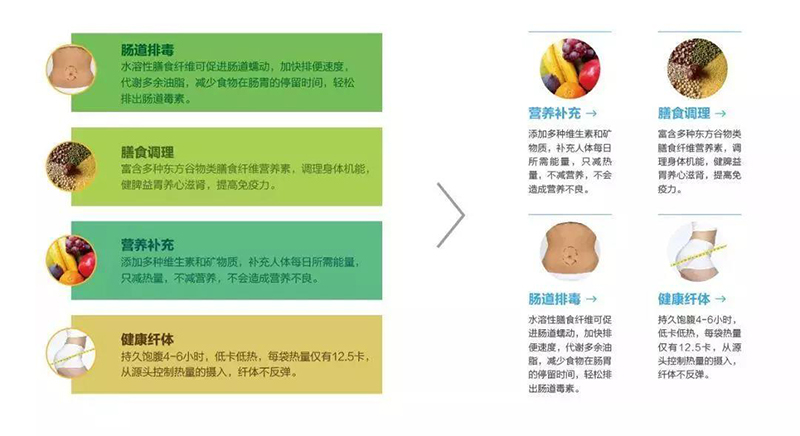
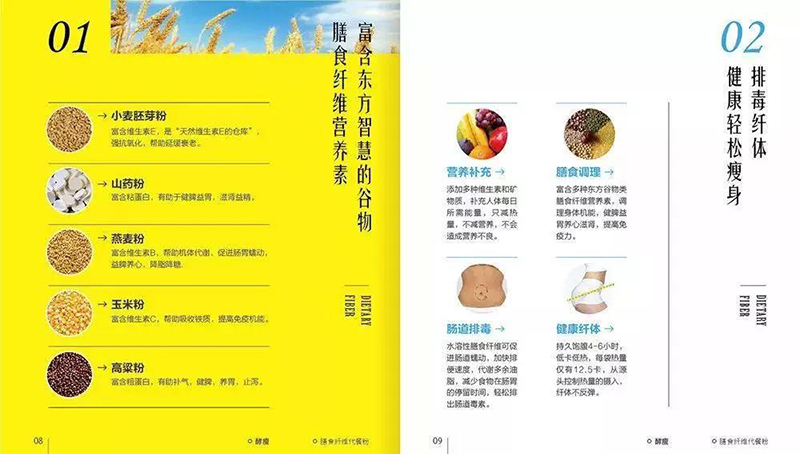
下图为某年轻人保健食品品牌的画册设计,文字虽然不是很少,但其实结构很简单,两个版面都是一个大标题,内文都是几张图片分别配一小段文字的说明,所以我们很容易想到用下图的排版方式。
1.大标题用大字号突出,横排在最上面;
2.内文按组排在色块里,这么做视觉上更清晰,也比只罗列文字在视觉上更丰富;
3.色块的颜色采用了类比色,且纯度比较低,既符合产品调性,也不会导致画面太花;
4.为了强化对比,色块用了矩形,图片用了圆形,而且图片与色块用了交叉的方式,这样也有一种“破框”的感觉;
5.标题和页脚处都加了一点装饰元素以丰富细节。
根据我们以往学的设计知识这么一分析,感觉这件作品好像没什么问题呀,是不是?但真的OK了吗?与其硬套理论,我觉得设计师更应该相信自己的眼睛,看起来舒服是每一件优秀作品都应该满足的需求。而当你通过眼睛也无法直接做出判断时,那就用对比法。
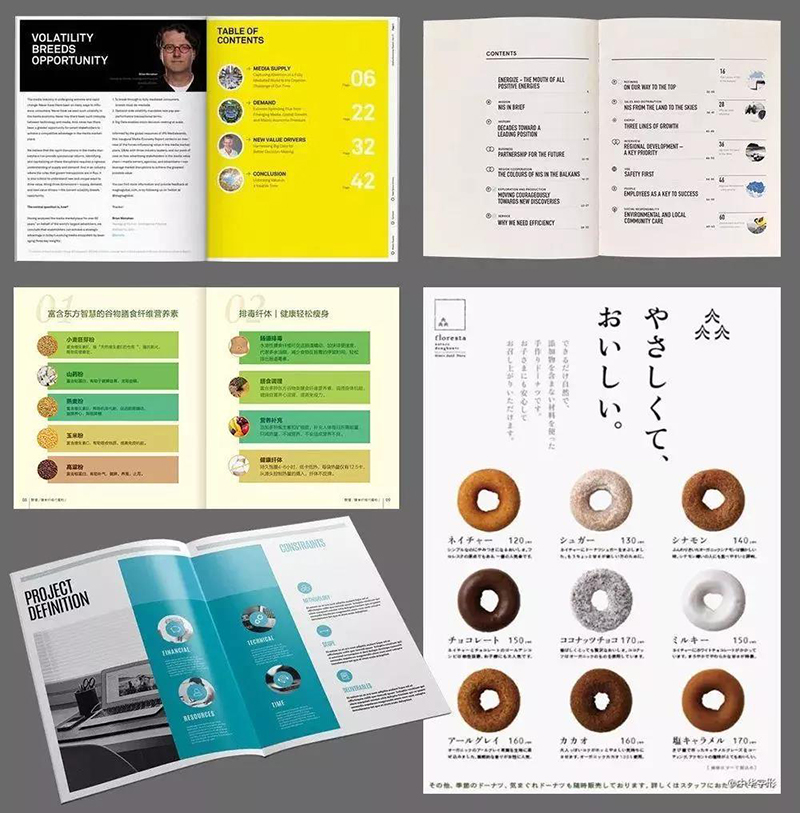
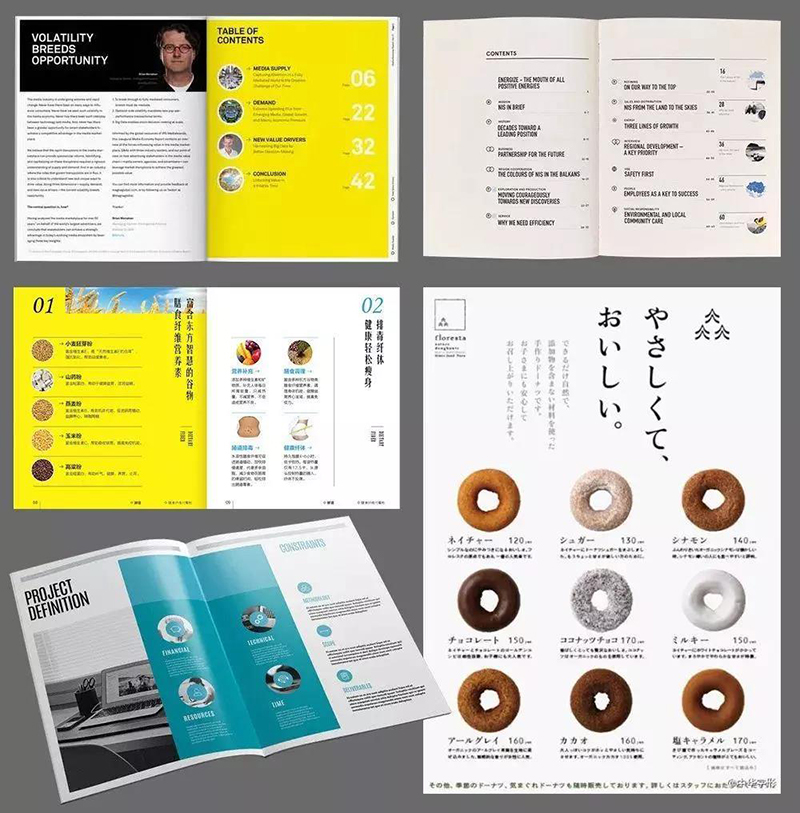
我找了几件跟我们的内容形式有点相似的国外设计,然后把它们与该设计摆在一起,如下图。
通过对比,是不是发现该作品相对来说有点俗气,而且形式过于简单,有点像PPT的排法。为什么会有这种感觉呢?我们可以在参考中找到答案,据我分析主要原因有以下几点:
1.左右两P的形式过于统一,显得很单调;
2.把信息按组分别排在不同颜色的矩形色块里,视觉上过于规矩,与产品调性、目标人群不符,且颜色多没主次,档次感很难上去;
3.视觉流程和层级关系过于简单;
4.缺少细节,排版不精致。
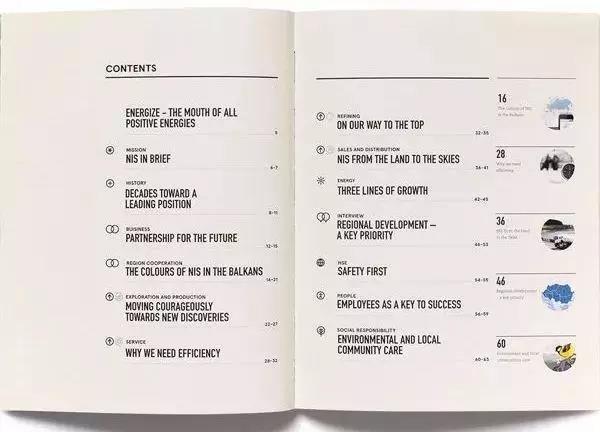
那么该如何解决这些问题呢?答案依然可以从参考中找,比如下图的左右两个版面一P采用白底,一P采用黄底,简单有效地拉开了左右两个版面;
排版方面,在左页上方压了一张图片,这么做既能使版面更丰富,也打破了正文比较单调的版式;每个小标题处都加入一个箭头符号,这是排版上的一些小细节,值得学习;
最右边竖排的装饰文字并没有排在一起,而是分开排列,这样的装饰效果更好。
下图也有可以借鉴的地方,比如在每组信息的上方加一根横线,既能将信息区隔,也具有装饰效果。
下图行距关系处理得不错,小标题字体较粗、字号较大,且颜色与内文不同;图片到小标题的距离、小标题到内文的距离,明显比内文行距要大很多,这样既拉开了层级关系,视觉上也没那么压抑。
下图的海报也有可以吸取的东西,比如虽然正文形式很统一,文字都采用横排,但是大标题采用了竖排,在视觉上创造了对比,视觉轨迹也丰富了一点。图片与文字采用了上下分布而不是左右分布,与左版进行了区分,对比更强,这一点我们可以尝试。
接下来,把以上总结出的几个方向沿用到我们的案例中:
1.舍弃色块排版的形式,左边内文依然左右分布,但右边的采用了上下分布;在小标题处也“无耻地照搬”了参考中的箭头,然后在每组信息上方也加了一条与信息长度相等的线条。
要注意不同信息之间行距的差别对待。
2.把标题改为竖排,字体与内文也做了区别,选择了偏向女性的方正姚体,并且排列的位置与内文形成对角关系,这么排既比较平衡又不至于太常规。
3.核心内容已经排完了,这时我们发现整个版面比较单调,所以我在左边的版面上方加入一张小麦图片,然后给两个版面都加上序号,并把膳食纤维翻译成英文排在标题下方作为装饰。
4.接下来是页脚、页码的排版,为了其装饰效果更好,且把版面撑得更满,我把信息拆成了三组,每个信息还都用了一点小元素做了点缀,并一一与版面上方的元素找到对齐关系,做完后效果如下。
5.最后,把左边版面的背景改为黄色(颜色来自版面中的图片),以加强两个版面之间的对比,创造视觉上的冲突。
来对比一下修改前与修改后的效果,是不是细致了很多?
我们再把改好的方案与前面的参考放在一起比较一下:
感觉还不错,所以说,如果把中文的设计做好了,并不会比英文或日文的设计差。
总结
最后,我想说的是,没有什么方法一定能保证你做出专业的设计,这需要长时间的学习和积累,拿一个新手做的设计去与专业设计师相比或许有点残忍,也确实不一定通过对比就能做出与参考水平相当的设计,但设计师必须朝着更高的目标看齐,在进步的路上不会有平路和下坡路,只有陡峭的山路。
璧虎精准营销,精准营销精准营销领导者!
云优网络,济南网站建设领导者!
www.sdyunyou.cn
当你做完一件设计作品后,是不是大多数时候都自我感觉良好,但又会有点怀疑是否够专业,那到底怎么样呢?可能连你自己都不太能确定,这时你可以去找一些你认为很专业的、且跟你的设计有相似之处的作品来进行比较。如果你不懂得如何甄别好作品,可以专门找一些知名设计公司或者设计师的作品。

然后把你刚做好的设计与找来的作品摆在一起进行比较。首先要看大感觉,当你的作品与这些优秀的作品摆在一起时,会不会有一种格格不入的感觉?是不是明显Low了不少?如果这种感觉很强烈,那基本就能说明你做的设计还不够专业,而可能只是做了一件很普通的行货。
下图为某年轻人保健食品品牌的画册设计,文字虽然不是很少,但其实结构很简单,两个版面都是一个大标题,内文都是几张图片分别配一小段文字的说明,所以我们很容易想到用下图的排版方式。

1.大标题用大字号突出,横排在最上面;
2.内文按组排在色块里,这么做视觉上更清晰,也比只罗列文字在视觉上更丰富;
3.色块的颜色采用了类比色,且纯度比较低,既符合产品调性,也不会导致画面太花;
4.为了强化对比,色块用了矩形,图片用了圆形,而且图片与色块用了交叉的方式,这样也有一种“破框”的感觉;
5.标题和页脚处都加了一点装饰元素以丰富细节。
根据我们以往学的设计知识这么一分析,感觉这件作品好像没什么问题呀,是不是?但真的OK了吗?与其硬套理论,我觉得设计师更应该相信自己的眼睛,看起来舒服是每一件优秀作品都应该满足的需求。而当你通过眼睛也无法直接做出判断时,那就用对比法。
我找了几件跟我们的内容形式有点相似的国外设计,然后把它们与该设计摆在一起,如下图。

通过对比,是不是发现该作品相对来说有点俗气,而且形式过于简单,有点像PPT的排法。为什么会有这种感觉呢?我们可以在参考中找到答案,据我分析主要原因有以下几点:
1.左右两P的形式过于统一,显得很单调;
2.把信息按组分别排在不同颜色的矩形色块里,视觉上过于规矩,与产品调性、目标人群不符,且颜色多没主次,档次感很难上去;
3.视觉流程和层级关系过于简单;
4.缺少细节,排版不精致。
那么该如何解决这些问题呢?答案依然可以从参考中找,比如下图的左右两个版面一P采用白底,一P采用黄底,简单有效地拉开了左右两个版面;

排版方面,在左页上方压了一张图片,这么做既能使版面更丰富,也打破了正文比较单调的版式;每个小标题处都加入一个箭头符号,这是排版上的一些小细节,值得学习;
最右边竖排的装饰文字并没有排在一起,而是分开排列,这样的装饰效果更好。
下图也有可以借鉴的地方,比如在每组信息的上方加一根横线,既能将信息区隔,也具有装饰效果。

下图行距关系处理得不错,小标题字体较粗、字号较大,且颜色与内文不同;图片到小标题的距离、小标题到内文的距离,明显比内文行距要大很多,这样既拉开了层级关系,视觉上也没那么压抑。

下图的海报也有可以吸取的东西,比如虽然正文形式很统一,文字都采用横排,但是大标题采用了竖排,在视觉上创造了对比,视觉轨迹也丰富了一点。图片与文字采用了上下分布而不是左右分布,与左版进行了区分,对比更强,这一点我们可以尝试。

接下来,把以上总结出的几个方向沿用到我们的案例中:
1.舍弃色块排版的形式,左边内文依然左右分布,但右边的采用了上下分布;在小标题处也“无耻地照搬”了参考中的箭头,然后在每组信息上方也加了一条与信息长度相等的线条。

要注意不同信息之间行距的差别对待。

2.把标题改为竖排,字体与内文也做了区别,选择了偏向女性的方正姚体,并且排列的位置与内文形成对角关系,这么排既比较平衡又不至于太常规。

3.核心内容已经排完了,这时我们发现整个版面比较单调,所以我在左边的版面上方加入一张小麦图片,然后给两个版面都加上序号,并把膳食纤维翻译成英文排在标题下方作为装饰。

4.接下来是页脚、页码的排版,为了其装饰效果更好,且把版面撑得更满,我把信息拆成了三组,每个信息还都用了一点小元素做了点缀,并一一与版面上方的元素找到对齐关系,做完后效果如下。

5.最后,把左边版面的背景改为黄色(颜色来自版面中的图片),以加强两个版面之间的对比,创造视觉上的冲突。


来对比一下修改前与修改后的效果,是不是细致了很多?

我们再把改好的方案与前面的参考放在一起比较一下:

感觉还不错,所以说,如果把中文的设计做好了,并不会比英文或日文的设计差。
总结
最后,我想说的是,没有什么方法一定能保证你做出专业的设计,这需要长时间的学习和积累,拿一个新手做的设计去与专业设计师相比或许有点残忍,也确实不一定通过对比就能做出与参考水平相当的设计,但设计师必须朝着更高的目标看齐,在进步的路上不会有平路和下坡路,只有陡峭的山路。
璧虎精准营销,精准营销精准营销领导者!
云优网络,济南网站建设领导者!
www.sdyunyou.cn
KEYWORDS
Web设计 排版 济南网站建设 云优网络
Web设计 排版 济南网站建设 云优网络