响应式建站如何开发,需要注意什么?
随着如今互联网的快速发展,移动平台的广泛使用。传统的PC版网站已经不能完全满足于各个用户的基本需求。用户希望的更多的是可以把网站推送到移动终端来进行显示。于是就衍生出了响应式网站建设的方案,可以尽最大努力帮助用户达到最优质的浏览体验。
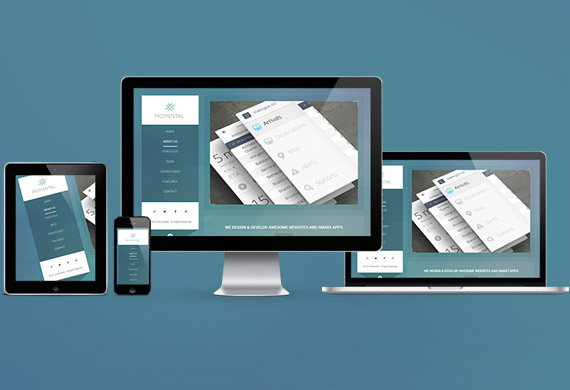
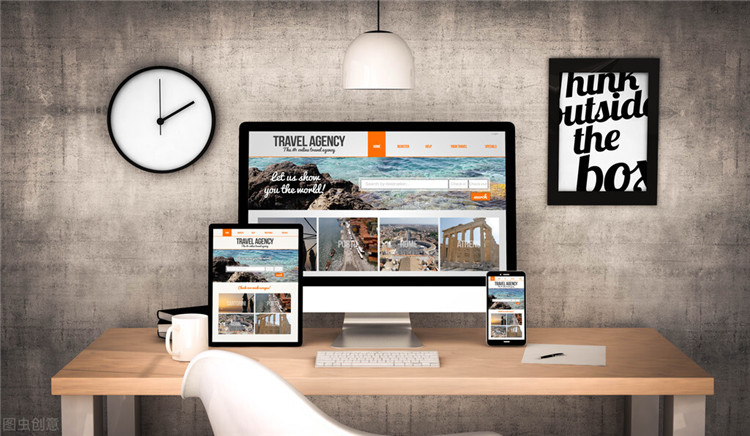
响应式网站简单来说,就是网站效果可以随着屏幕尺寸大小而自适应,不会发生变形、内容缺失的现象。不管你是在使用手机、iPad,还是电脑,页面都能自动切换分辨率、图片尺寸及相关脚本功能等,兼容多个终端,而不是每个终端做一个特定的版本。这样就能够为建站者节约大量成本和精力,建站者不必专门为新设备做设计和开发。
现在想要建设响应式网站的企业和商家越来越多,那么一个好的响应式网站应该如何进行设计开发,需要注意什么呢?
根据确定好的响应式规则,规划在不同分辨率规则下的显示形式。从大分辨率到小分辨率应该如何变化,导航应该如何变化,页面结构应该如何变化。这是建设响应式网站最重要的一点,做不到自适应各平台和浏览器,那就不是响应式网站。
响应式是一种设计理念与前端技术紧密结合的新型的开发模式,需要尽早让各个角色参与进来,确认方案可行性,协调最终的显示效果,以便后期进行开发工作。
2、确定信息内容,合理布局页面设计与框架
根据客户提供的内容和要求,由产品经理或设计经理来确定这个网站有几个页面,那些页面放什么内容,那些内容比较重要,用什么形式展现。
合理美观的网站布局能够吸引更多访客来浏览你的网站,网站的布局不合理还会造成跳失率的升高。此外,网站结构安排得当,也有利于提升网站的搜索排名。所以网站的头图,导航,分页内容,各版块都要认真设计,要有逻辑性,并做到简约不繁杂,让用户一看到你的网站就明白你是做什么的。
3、图片的响应式规划
对于响应式网站的规划和开发过程中,图片的规划一直是一个要点关注的目标。其间最主要的就是图片需求依据用户阅览终端的不同而随之发生变化。而且不会呈现闪现不全、展开有空白、图片牧户等状况。其次就是触摸屏上运用手势操作几乎是用户的天性了。所以,在规划响应式图片的时分,滑动操作等手势操作赋予用户更多权利,让体验更加传神。
4、网站导航栏目的设定
导航栏的闪现有时分在桌面端上导航的存在可能没什么,但是在移动端上检查的时分,导航仍是尽量隐藏起来,需求的时分再闪现。如左右切换的按钮和标明阅览方位的圆点,最好是在光标移动上去之后再闪现,这样的规划不只能够防止用户分神,而且能防止内容和导航元素之间的冲突,下降全体规划的混乱感。
网站对用户的体验度是检验网站合不合格的原因之一,如果一个网站不考虑用户的体验度那么他做出来就没什么意义。而其中响应式网站对用户的体验度就更要看重了。我们在制作响应式网站时,非常容易犯一个错误那就是在网站在PC端显示是一切正常的,但是放到手机中或者其他的设备中网站的布局就跟梵高的画一样。这样对那些不用电脑PC的用户是十分不友好的,体验感十分差。所以这个点一定要注意。网站制作完后要仔细测试一遍。测试完后在上线。
6、系统稳定
系统的稳定性也很重要。如果系统不稳定,网站出现安全漏洞,或者访问卡顿、页面打开不流畅,那就很影响访客体验。研究表明,目前网民最满意的打开网页时间是在2秒以下,能够容忍的最长等待时间则在6~8秒之间。如果你的网站太久都打不开,就会流失大量用户。
利用响应式网站跨平台、跨系统的特点,企业能够很方便地通过手机、平板、电脑等多终端对用户行为做一对一的挖掘分析,从而精准营销。这是一种很有用的建站方式,对企业益处多多。
响应式网站简单来说,就是网站效果可以随着屏幕尺寸大小而自适应,不会发生变形、内容缺失的现象。不管你是在使用手机、iPad,还是电脑,页面都能自动切换分辨率、图片尺寸及相关脚本功能等,兼容多个终端,而不是每个终端做一个特定的版本。这样就能够为建站者节约大量成本和精力,建站者不必专门为新设备做设计和开发。
现在想要建设响应式网站的企业和商家越来越多,那么一个好的响应式网站应该如何进行设计开发,需要注意什么呢?

根据确定好的响应式规则,规划在不同分辨率规则下的显示形式。从大分辨率到小分辨率应该如何变化,导航应该如何变化,页面结构应该如何变化。这是建设响应式网站最重要的一点,做不到自适应各平台和浏览器,那就不是响应式网站。
响应式是一种设计理念与前端技术紧密结合的新型的开发模式,需要尽早让各个角色参与进来,确认方案可行性,协调最终的显示效果,以便后期进行开发工作。
2、确定信息内容,合理布局页面设计与框架
根据客户提供的内容和要求,由产品经理或设计经理来确定这个网站有几个页面,那些页面放什么内容,那些内容比较重要,用什么形式展现。
合理美观的网站布局能够吸引更多访客来浏览你的网站,网站的布局不合理还会造成跳失率的升高。此外,网站结构安排得当,也有利于提升网站的搜索排名。所以网站的头图,导航,分页内容,各版块都要认真设计,要有逻辑性,并做到简约不繁杂,让用户一看到你的网站就明白你是做什么的。
3、图片的响应式规划
对于响应式网站的规划和开发过程中,图片的规划一直是一个要点关注的目标。其间最主要的就是图片需求依据用户阅览终端的不同而随之发生变化。而且不会呈现闪现不全、展开有空白、图片牧户等状况。其次就是触摸屏上运用手势操作几乎是用户的天性了。所以,在规划响应式图片的时分,滑动操作等手势操作赋予用户更多权利,让体验更加传神。
4、网站导航栏目的设定
导航栏的闪现有时分在桌面端上导航的存在可能没什么,但是在移动端上检查的时分,导航仍是尽量隐藏起来,需求的时分再闪现。如左右切换的按钮和标明阅览方位的圆点,最好是在光标移动上去之后再闪现,这样的规划不只能够防止用户分神,而且能防止内容和导航元素之间的冲突,下降全体规划的混乱感。

网站对用户的体验度是检验网站合不合格的原因之一,如果一个网站不考虑用户的体验度那么他做出来就没什么意义。而其中响应式网站对用户的体验度就更要看重了。我们在制作响应式网站时,非常容易犯一个错误那就是在网站在PC端显示是一切正常的,但是放到手机中或者其他的设备中网站的布局就跟梵高的画一样。这样对那些不用电脑PC的用户是十分不友好的,体验感十分差。所以这个点一定要注意。网站制作完后要仔细测试一遍。测试完后在上线。
6、系统稳定
系统的稳定性也很重要。如果系统不稳定,网站出现安全漏洞,或者访问卡顿、页面打开不流畅,那就很影响访客体验。研究表明,目前网民最满意的打开网页时间是在2秒以下,能够容忍的最长等待时间则在6~8秒之间。如果你的网站太久都打不开,就会流失大量用户。
利用响应式网站跨平台、跨系统的特点,企业能够很方便地通过手机、平板、电脑等多终端对用户行为做一对一的挖掘分析,从而精准营销。这是一种很有用的建站方式,对企业益处多多。
KEYWORDS
响应式网站 企业网站建设 网站定制开发 网站制作公司 公司网站建设
响应式网站 企业网站建设 网站定制开发 网站制作公司 公司网站建设