什么是扁平化,什么是扁平化设计?
扁平化设计(flat design)是指“零3D属性的设计”,它仅是二维空间的一种表现形式,即使用单纯的不加上任何三维效果的图形进行设计的风格。
如今,扁平化设计风格也已成为近年来重要的设计趋势,在过去的几年当中扁平化设计经历了快速的发展,不仅在数字设计领域大放光彩,也日益普及影响到越来越多的平面设计领域。
事实上,扁平化设计(flag design)是相对于拟物化设计而言,它简化了拟物化设计,指摒弃那些已经流行多年的高光阴影、渐变、浮雕等视觉效果,通过抽象、简化、符号化的设计来表现一种干净整洁、扁平的呈现方式,让整体界面的视觉效果变得更为统一干练。
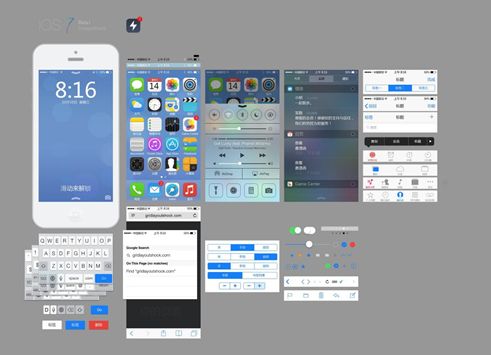
最典型的案例是在2013年苹果公司发布的iso7 的操作系统界面,其中大量的图标运用扁平化设计风格,改变了以往拟物化界面,简单大气。
扁平化设计的来源可以追溯到三种艺术风格,即国际主义平面设计风格、包豪斯风格和极简主义,提倡着“Less is More”的设计理念。其目的是希望通过简介界面,减少信息层级,使信息传递变得清晰,高效。其优势就在于它可以更加简单直接地将信息和事物的工作方式展示出来,减少认知障碍的产生。
扁平化设计的产生趋势则是由于拟物化趋于饱和,设计师所追求的拟真效果不能满足不同尺寸电子产品的需求,才使得扁平化的设计风格越来越风靡。
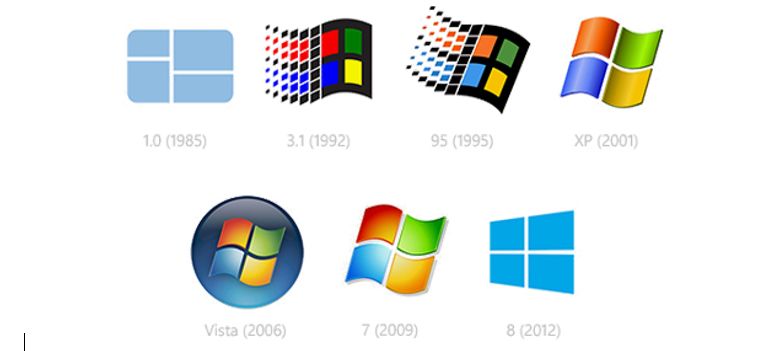
从微软公司标志的演变过程中可以体现,早期微软采用的是扁平化设计,之后逐渐偏向拟物化,但后期又重新回归到了扁平化设计。
“扁平化”的原则
扁平化究竟该怎么实现怎么运用呢?以下将根据扁平化设计风格的特征分析扁平化设计应遵循的四个原则:
01删去添加效果
扁平化设计主要使用二维效果,把具象图形概括化处理,不添加多余的拟物化特效(包括阴影,斜面,压花,渐变或其他增加深度的工具),达到设计中的每个元素都很清晰,没有冗余的信息的目的。设计师主要依赖于元素设计和清晰的排版达到使用户能够轻松理解设计的目的。
但是需要注意的是,扁平化在图形上的改变都需要建立在具有明确良好识别性的基础之上。
02关注色彩
颜色是设计中的关键要点。扁平化设计的颜色搭配通常丰富多彩,选用多种明亮色彩,并把色彩进行多种组合。
在颜色选择上通常有三个趋势:第一,选用明亮的颜色吸引用户的注意力;第二,使用容易产生视觉舒适感的复古色彩(例如浅橙色、黄色、紫色、绿色和蓝色等);第三,采用单一色,利用黑色和白色这样的单一颜色来创造新的色调。通常实践方法是采用一个单一色来搭配另外两种其他色调。
03采用简洁元素
扁平化设计的设计元素应该保持造型简单,比如图标应该使用矩形、圆形或者是方形等简单形状,尽可能使设计元素对于用户而言是直观易懂的。
04注重排版
因为扁平化设计中要求元素简洁,那么对于设计而言,排版就至关重要。
设计中要保证信息层级主次清晰,因此需要用文字大小、层级、主次来控制页面,通过浅显易见的层级结构增加产品的易用性和交互性,第一时间抓住用户的注意力。
一切的偶然皆是必然,扁平化设计的流行也是历史长河中的一种必然。
扁平化设计风格的流行首先可归结于微软和苹果几大科技巨头率先做出改变引领新风尚。他们放弃了拟物化设计,摒弃了立体装饰效果,去掉了阴影、渐变、透视等设计元素,采用简洁明了、平面化的扁平化呈现方式,掀起了设计界的新的潮流。
但最根本的是,扁平化设计迎合当下用户的心理需求。设计的核心原则是“以人为本”,拟物化设计风格由于装饰元素和过多的特效在一定程度上增加了用户的认知时间与使用时间。而扁平化设计风格是在二维的形式下,呈现出极简风格,扁平化设计有很好的可读性和易读性,产品直观的呈现出设计内容,完全不会因具象化元素之后产生认知困难。信息表达简洁明了,层级一目了然,不会出现主次不分的状况,将用户所需要了解的信息放在中心地位,提高了信息传达的高效性,这不仅符合用户的认知习惯也与用户的心理需求相契合,用户也因此能流畅地完成与产品的互动。
但潮流总是变化的,也许之后“扁平化”会再次回归到“拟物化”。
总之,扁平化设计虽然美观实用,但它并非适用于所有设计。扁平化风格较适用于现代化、科技化的设计,因此是否采用扁平化设计风格还需要视具体情况而定。所有的设计风格都要以传递的信息为导向,只有紧扣信息,选择合适的设计风格,才能设计出集实用性与审美性为一体的好的作品。
如今,扁平化设计风格也已成为近年来重要的设计趋势,在过去的几年当中扁平化设计经历了快速的发展,不仅在数字设计领域大放光彩,也日益普及影响到越来越多的平面设计领域。
事实上,扁平化设计(flag design)是相对于拟物化设计而言,它简化了拟物化设计,指摒弃那些已经流行多年的高光阴影、渐变、浮雕等视觉效果,通过抽象、简化、符号化的设计来表现一种干净整洁、扁平的呈现方式,让整体界面的视觉效果变得更为统一干练。
最典型的案例是在2013年苹果公司发布的iso7 的操作系统界面,其中大量的图标运用扁平化设计风格,改变了以往拟物化界面,简单大气。

扁平化设计的来源可以追溯到三种艺术风格,即国际主义平面设计风格、包豪斯风格和极简主义,提倡着“Less is More”的设计理念。其目的是希望通过简介界面,减少信息层级,使信息传递变得清晰,高效。其优势就在于它可以更加简单直接地将信息和事物的工作方式展示出来,减少认知障碍的产生。
扁平化设计的产生趋势则是由于拟物化趋于饱和,设计师所追求的拟真效果不能满足不同尺寸电子产品的需求,才使得扁平化的设计风格越来越风靡。

从微软公司标志的演变过程中可以体现,早期微软采用的是扁平化设计,之后逐渐偏向拟物化,但后期又重新回归到了扁平化设计。
“扁平化”的原则
扁平化究竟该怎么实现怎么运用呢?以下将根据扁平化设计风格的特征分析扁平化设计应遵循的四个原则:
01删去添加效果
扁平化设计主要使用二维效果,把具象图形概括化处理,不添加多余的拟物化特效(包括阴影,斜面,压花,渐变或其他增加深度的工具),达到设计中的每个元素都很清晰,没有冗余的信息的目的。设计师主要依赖于元素设计和清晰的排版达到使用户能够轻松理解设计的目的。
但是需要注意的是,扁平化在图形上的改变都需要建立在具有明确良好识别性的基础之上。
02关注色彩
颜色是设计中的关键要点。扁平化设计的颜色搭配通常丰富多彩,选用多种明亮色彩,并把色彩进行多种组合。
在颜色选择上通常有三个趋势:第一,选用明亮的颜色吸引用户的注意力;第二,使用容易产生视觉舒适感的复古色彩(例如浅橙色、黄色、紫色、绿色和蓝色等);第三,采用单一色,利用黑色和白色这样的单一颜色来创造新的色调。通常实践方法是采用一个单一色来搭配另外两种其他色调。
03采用简洁元素
扁平化设计的设计元素应该保持造型简单,比如图标应该使用矩形、圆形或者是方形等简单形状,尽可能使设计元素对于用户而言是直观易懂的。
04注重排版
因为扁平化设计中要求元素简洁,那么对于设计而言,排版就至关重要。
设计中要保证信息层级主次清晰,因此需要用文字大小、层级、主次来控制页面,通过浅显易见的层级结构增加产品的易用性和交互性,第一时间抓住用户的注意力。

一切的偶然皆是必然,扁平化设计的流行也是历史长河中的一种必然。
扁平化设计风格的流行首先可归结于微软和苹果几大科技巨头率先做出改变引领新风尚。他们放弃了拟物化设计,摒弃了立体装饰效果,去掉了阴影、渐变、透视等设计元素,采用简洁明了、平面化的扁平化呈现方式,掀起了设计界的新的潮流。
但最根本的是,扁平化设计迎合当下用户的心理需求。设计的核心原则是“以人为本”,拟物化设计风格由于装饰元素和过多的特效在一定程度上增加了用户的认知时间与使用时间。而扁平化设计风格是在二维的形式下,呈现出极简风格,扁平化设计有很好的可读性和易读性,产品直观的呈现出设计内容,完全不会因具象化元素之后产生认知困难。信息表达简洁明了,层级一目了然,不会出现主次不分的状况,将用户所需要了解的信息放在中心地位,提高了信息传达的高效性,这不仅符合用户的认知习惯也与用户的心理需求相契合,用户也因此能流畅地完成与产品的互动。
但潮流总是变化的,也许之后“扁平化”会再次回归到“拟物化”。
总之,扁平化设计虽然美观实用,但它并非适用于所有设计。扁平化风格较适用于现代化、科技化的设计,因此是否采用扁平化设计风格还需要视具体情况而定。所有的设计风格都要以传递的信息为导向,只有紧扣信息,选择合适的设计风格,才能设计出集实用性与审美性为一体的好的作品。
KEYWORDS
扁平化设计 扁平化 拟物化设计 平面设计 现代化设计
扁平化设计 扁平化 拟物化设计 平面设计 现代化设计