Html5新特性之布局新标签解析
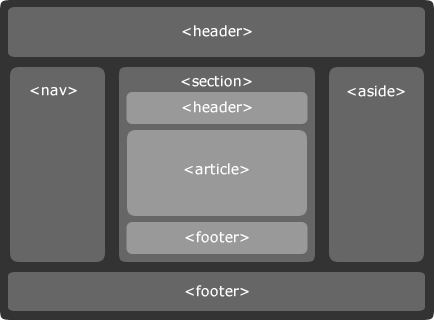
今天网站建设云优网络与大家分享一下html5中出现的一些新的标签,这里主要介绍专门用来布局的标签,比如:
HTML5其实是关于图像,位置,存储,速度的优化和改进,以下分别论述。
图像:到目前为止,基本上想要直接在网页上进行绘图还是不能轻易完成的,即使是几何图形也不可以。在浏览器当中直接能跟图片的交互操作也很有限,多数是保存和点击。如果希望能够跟图片进行更多的操作或者在浏览器当中画出图形,就需要flash, silverlight 这类插件来帮忙。
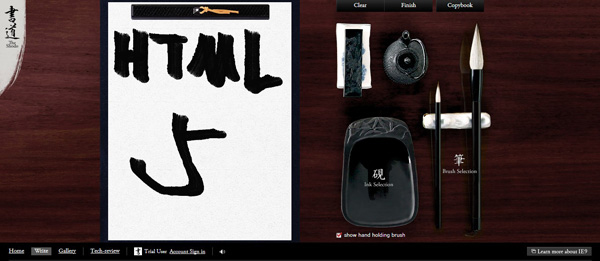
HTML5了解人们的需求,HTML5已经确定引入canvas标签,通过canvas,用户将可以动态的生成各种图形图像,图表以及动画。很多网站都展示了不通过插件,使用HTML5直接绘制图片,有兴趣的朋友可以自己亲自去试玩一下。
不仅如此,HTML5也赋予图片图形更多的交互可能,HTML5的canvas标签还能够配合javascript来利用键盘控制图形图像,这无疑为现有的网页游戏提供了新的选择和更好的维护性和通用性,脱离了flash插件的网页游戏必然能够获得更大的访问量,更多的用户。一些统计数据表格也可以通过使用canvas标签来达到和用户的交互,例如
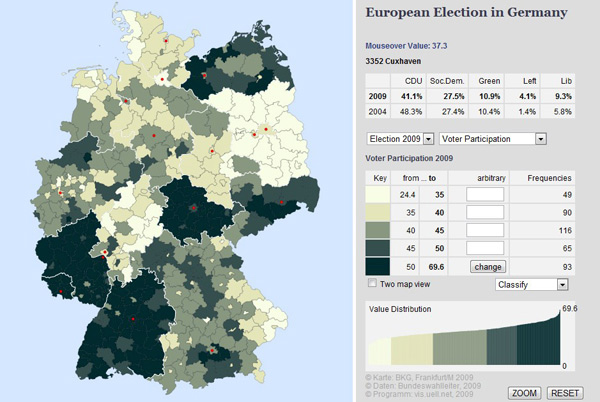
对2009年德国的大选情况统计就全部通过了HTML5来实现用户点击和数据的变更,点选某个区域就可以实时的看到该区域各党派选票率,大大增强了统计图表的可读性。
通过HTML5对图形图像的新特性,未来可能会有在线绘图的工具和应用,人们将不再需要安装painter这类基本的绘图软件,而直接使用基于浏览器的应用。而对用户体验人员和开发者来说,将能够在用户毫不知情的情况下收集和生成用户鼠标的浏览轨迹,从而生成一部分可用的热点图,这对于找出网站的不足,提升用户体验有着重要作用。现在对canvas标签的支持情况如下,可以看到,基本所有的浏览器都已经不同程度上支持了这一特性。
这个大头针图标从2010年到2011年在各类应用和互联网上应该是非常火爆了吧?没错,就是地理位置,各处都可以看到人们在签到,查找自己当前的地理位置和周边。作为新标准的HTML5自然也不会置身事外,HTML5通过提供应用接口—Geolocation API,在用户允许的情况下共享当前的地理位置信息,并为用户提供其他相关的信息。
HTML5的Geolocation API主要特点在于:
1. 本身不去获取用户的位置,而是通过其他三方接口来获取,例如IP,GPS,WIFI等方式。
2. 用户可以随时开启和关闭,在被程序调用时也会首先征得用户同意,保证了用户的隐私。
济南SEO,济南网站优化领导者!
云优网络,网站建设领导者!
www.sdyunyou.cn

HTML5其实是关于图像,位置,存储,速度的优化和改进,以下分别论述。
图像:到目前为止,基本上想要直接在网页上进行绘图还是不能轻易完成的,即使是几何图形也不可以。在浏览器当中直接能跟图片的交互操作也很有限,多数是保存和点击。如果希望能够跟图片进行更多的操作或者在浏览器当中画出图形,就需要flash, silverlight 这类插件来帮忙。

HTML5了解人们的需求,HTML5已经确定引入canvas标签,通过canvas,用户将可以动态的生成各种图形图像,图表以及动画。很多网站都展示了不通过插件,使用HTML5直接绘制图片,有兴趣的朋友可以自己亲自去试玩一下。

不仅如此,HTML5也赋予图片图形更多的交互可能,HTML5的canvas标签还能够配合javascript来利用键盘控制图形图像,这无疑为现有的网页游戏提供了新的选择和更好的维护性和通用性,脱离了flash插件的网页游戏必然能够获得更大的访问量,更多的用户。一些统计数据表格也可以通过使用canvas标签来达到和用户的交互,例如
对2009年德国的大选情况统计就全部通过了HTML5来实现用户点击和数据的变更,点选某个区域就可以实时的看到该区域各党派选票率,大大增强了统计图表的可读性。

通过HTML5对图形图像的新特性,未来可能会有在线绘图的工具和应用,人们将不再需要安装painter这类基本的绘图软件,而直接使用基于浏览器的应用。而对用户体验人员和开发者来说,将能够在用户毫不知情的情况下收集和生成用户鼠标的浏览轨迹,从而生成一部分可用的热点图,这对于找出网站的不足,提升用户体验有着重要作用。现在对canvas标签的支持情况如下,可以看到,基本所有的浏览器都已经不同程度上支持了这一特性。
这个大头针图标从2010年到2011年在各类应用和互联网上应该是非常火爆了吧?没错,就是地理位置,各处都可以看到人们在签到,查找自己当前的地理位置和周边。作为新标准的HTML5自然也不会置身事外,HTML5通过提供应用接口—Geolocation API,在用户允许的情况下共享当前的地理位置信息,并为用户提供其他相关的信息。

HTML5的Geolocation API主要特点在于:
1. 本身不去获取用户的位置,而是通过其他三方接口来获取,例如IP,GPS,WIFI等方式。
2. 用户可以随时开启和关闭,在被程序调用时也会首先征得用户同意,保证了用户的隐私。
济南SEO,济南网站优化领导者!
云优网络,网站建设领导者!
www.sdyunyou.cn
KEYWORDS
HTML5 html5 标签 布局 浏览器 canvas javascript 网站 网页游戏 交互 painter 用户体验 开发者 API
HTML5 html5 标签 布局 浏览器 canvas javascript 网站 网页游戏 交互 painter 用户体验 开发者 API