移动端键盘的交互设计与细节
移动端(手机/ipad)键盘的作用无疑是打字、信息输入,也是用户体验产品最常用、最直接的方式之一。
我们每天都在使用键盘,但是偶尔会遇到一些体验上的不足,如键盘挡住操作入口、很难控制键盘光标的移动…
所以今天想梳理一下手机键盘里的要点、细节点,以便日后在移动端Web设计中处理问题,遇到有涉及到键盘输入的地方,可以有更多的思路去解决各种产品/设计问题,好的产品一定是考虑用户体验度的。
目录:
一、键盘与命令类型
二、设计要点
三、有意思的键盘交互
Part1:键盘与命令类型
先简单说下键盘与命令词类型(想看设计要点,可直接滑到Part2部分),对键盘有个全局的认识,方便在工作中知道每种键盘的用途。
键盘类型
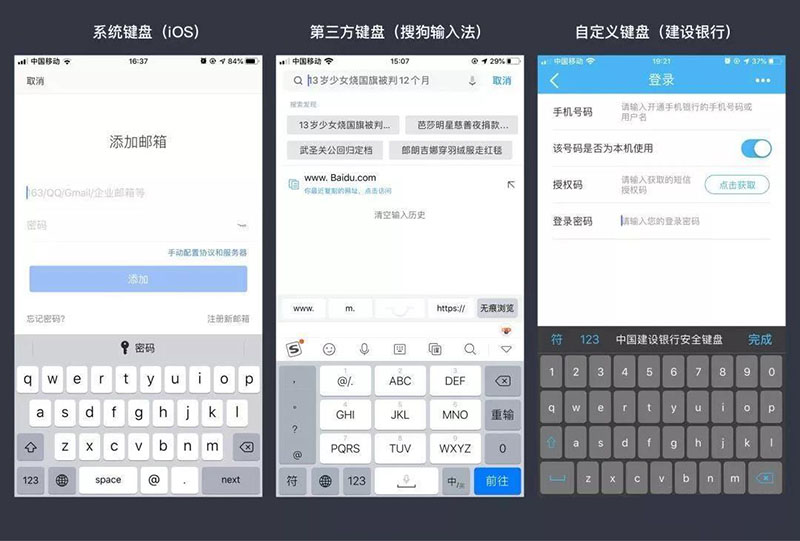
从技术角度上看,市面上所有的键盘产品可分为:系统键盘(手机默认键盘)、第三方键盘(功能丰富,输入效率高)、自定义键盘(安全性高,有一定开发成本)。
我们每天都在使用键盘,但是偶尔会遇到一些体验上的不足,如键盘挡住操作入口、很难控制键盘光标的移动…
所以今天想梳理一下手机键盘里的要点、细节点,以便日后在移动端Web设计中处理问题,遇到有涉及到键盘输入的地方,可以有更多的思路去解决各种产品/设计问题,好的产品一定是考虑用户体验度的。
目录:
一、键盘与命令类型
二、设计要点
三、有意思的键盘交互
Part1:键盘与命令类型
先简单说下键盘与命令词类型(想看设计要点,可直接滑到Part2部分),对键盘有个全局的认识,方便在工作中知道每种键盘的用途。
键盘类型
从技术角度上看,市面上所有的键盘产品可分为:系统键盘(手机默认键盘)、第三方键盘(功能丰富,输入效率高)、自定义键盘(安全性高,有一定开发成本)。

从可提供类型看上,iOS一共提供了12种的键盘类型:
其中8种是常用的:默认(中英)键盘、邮件键盘、字符与数字键盘、带小数点的数字键盘、纯数字键盘、拨号键盘、网址键盘、外国产品键盘(如 Twitter、Instagram)

剩下的4种则是这些,但我实在看不出这些键盘和默认(中英)键盘有何区别,因此将这4种独立展示:

而 Android 系统键盘只提供了9种,但大部分和iOS的键盘类型一样。因此需要我们在交互稿中,标明对应的键盘类型。

命令词类型
而键盘命令词的类型上,iOS提供的也很丰富,多达11种。

而安卓则少些,但基本能覆盖所有场景了。

H5 里的插件
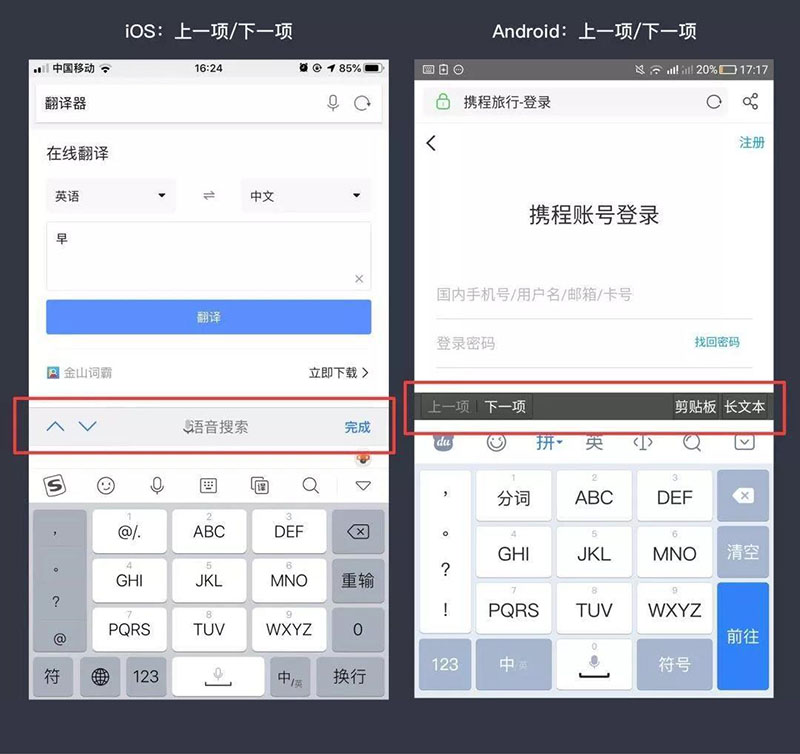
iOS自带有‘上一项’和‘下一项’的键盘插件,因而在一些H5表单中可以灵活选择上/下一个文本框或选择器。
而Android在H5是没有‘下一项’命令的(无论第三方还是系统键盘)。因而在 H5 页面中的表单中,往往需要提供一个外部插件来辅助用户输入。

Part2:设计要点
盘点了键盘与命令词类型后,接下来梳理一些设计要点,避免今后工作中踩坑,完善产品设计细节。
‘删除‘不完全是‘清空’
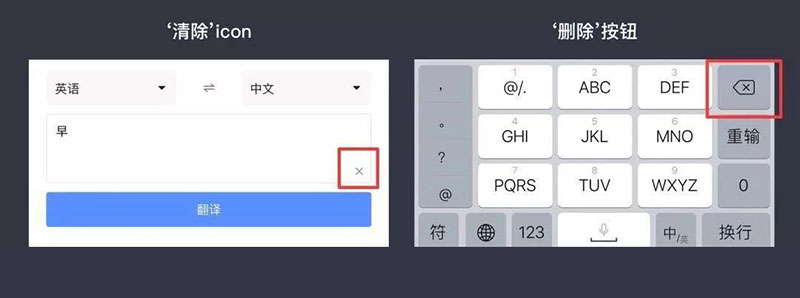
键盘上的‘删除’按钮可以逐一删除输入结果,界面上的’清除‘icon也能做到。但二者间在特定的技术环境下,会存在交互上的差异。

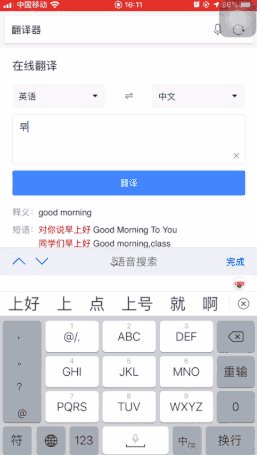
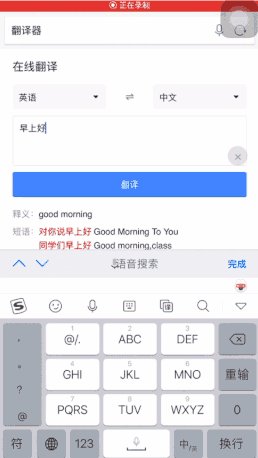
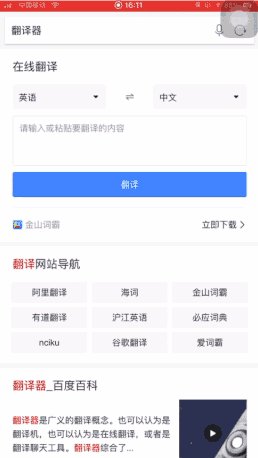
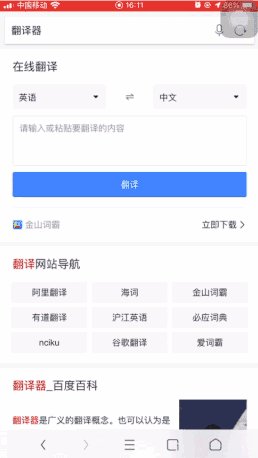
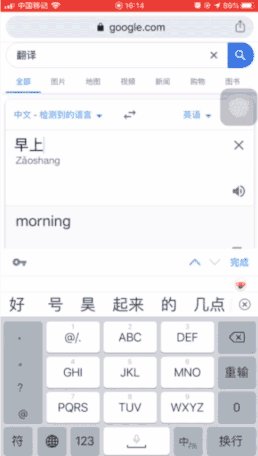
一个典型的例子就是:UC浏览器的翻译器。
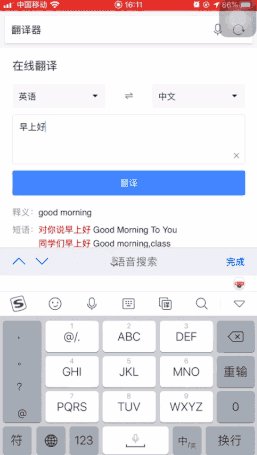
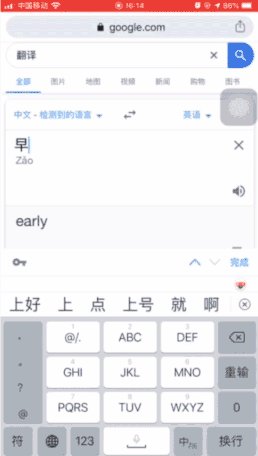
在已有翻译结果 的情况下,点击键盘上的‘删除’按钮,只能删除文本框里的内容,对底下的翻译结果并无影响。

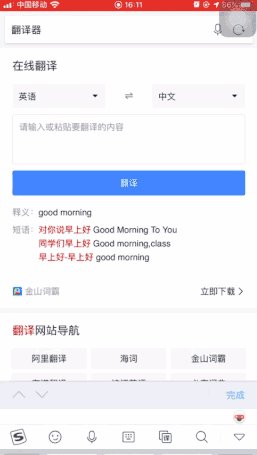
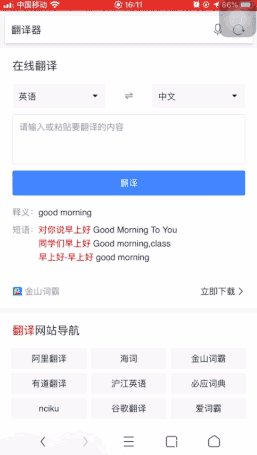
而点击界面上的’清空‘icon,能同时清除掉 文本框内容和翻译结果。

原因在于:
在当前的技术环境下,UC浏览器还无法里做到’实时翻译‘(边输入内容,边显示翻译结果),因此无论用户在文本框里编辑了什么内容,技术上都很难检测到文本框里的信息,所以不会影响到底下的翻译结果。
而’清空‘icon则不同,它就相当于界面上的一个功能入口,点击它完全可以检测/控制到其他内容状态(文本框内容和翻译结果),所以可以做出对这2者的’清除‘指令。
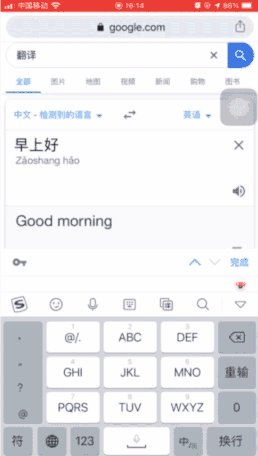
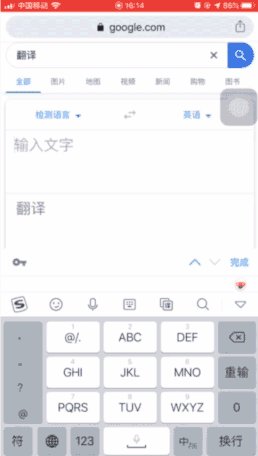
但若能做到’实时翻译‘,就可以同时检测、删除 文本框内容和翻译结果了。就如谷歌浏览器的翻译器:

键盘可以附带功能入口
产品设计时总有一个固有思维:一定要将某个按钮/功能/操作放在某个界面上,因此有时会受到‘视觉布局怪异、功能关系不搭’等的困惑。
遇到这种情况时,可以试着将功能和键盘绑定在一起,依附在键盘上才出现。让功能和内容间的关系更加独立开来,释放页面压力。

但是有个提前:这些功能/内容尽量是和用户的输入行为有关联的,不要把所有功能都添加上去。
注意键盘的遮盖区域
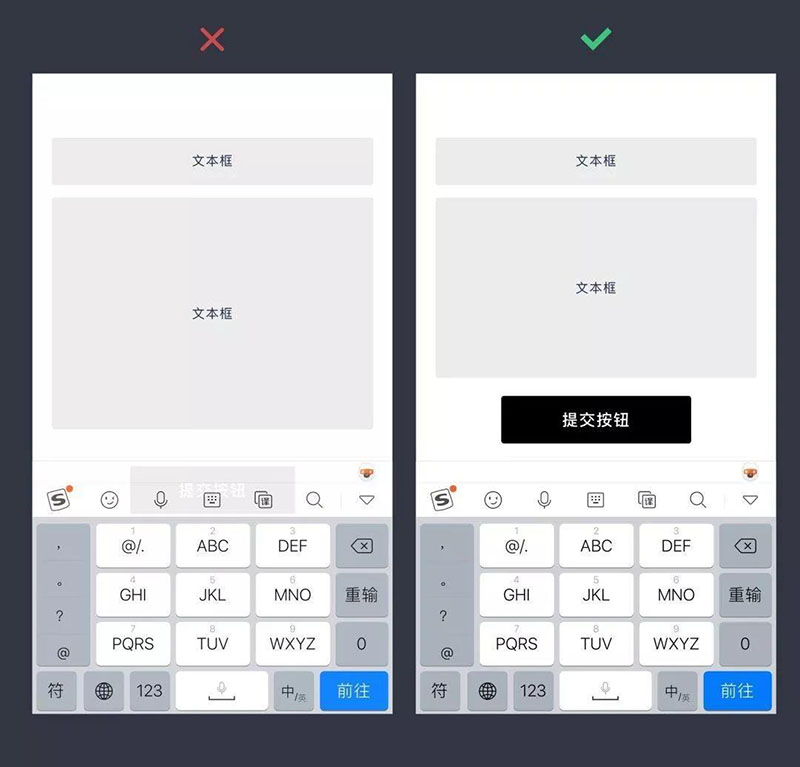
在一些表单设计时,应该注意键盘弹出后对界面布局、用户操作的影响。
一些重要信息、操作按钮要尽量放在键盘的遮盖区外,避免用户‘要收起键盘才能操作/看到’的尴尬局面。

包括手机横屏时的走查,也要注意一下键盘高度对界面的影响。
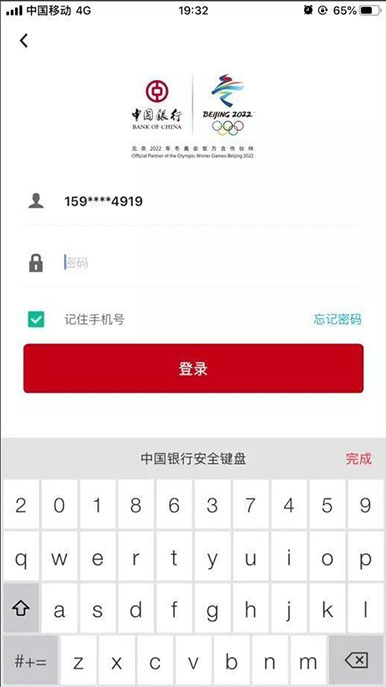
‘隐私数据’尽量用随机键盘
对于个人财产、身份信息等敏感数据的输入时,用户对该类型信息的重视程度,明显高于其他类型的信息输入。
所以产品设计时可优先考虑 ‘自定义随机键盘’(指键盘上的字母/数字等随机排布),以保护用户财务和隐私安全。
如中国银行的支付密码:

腾讯各大楼下的访客机也是采用随机键盘,以保护所有访客的预约隐私。

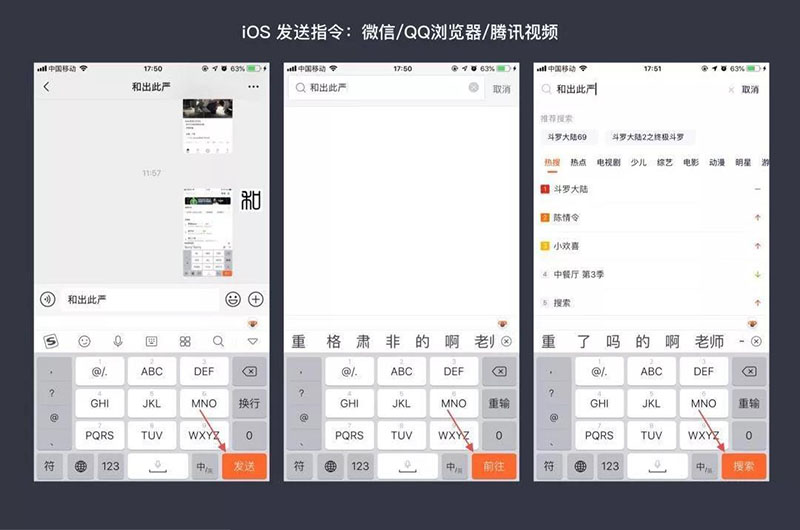
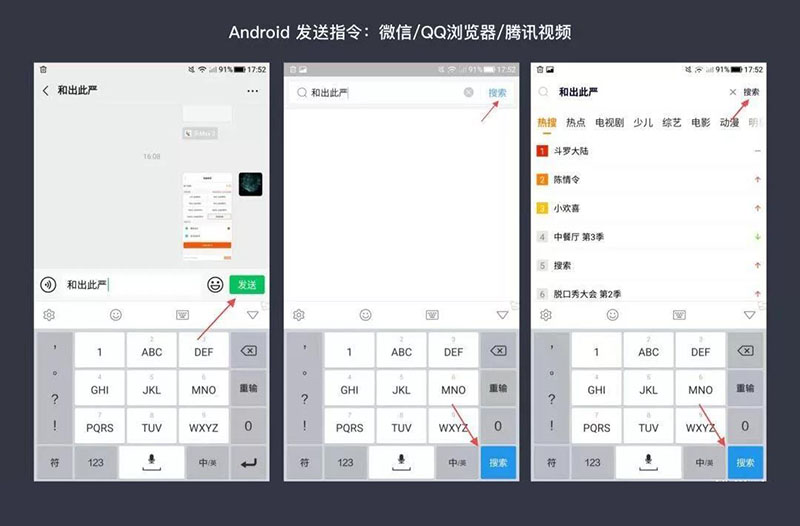
命令按钮位置的不同
在手机键盘里输入文字时,iOS由于系统的限制,对文字的发送指令只能在键盘上来完成,因此iOS用户的交互操作都全部集中在键盘右下角。

而 Android 端就灵活很多,不仅可以在键盘上执行发送指令,也可以在输入栏/搜索栏周边新增操作入口。

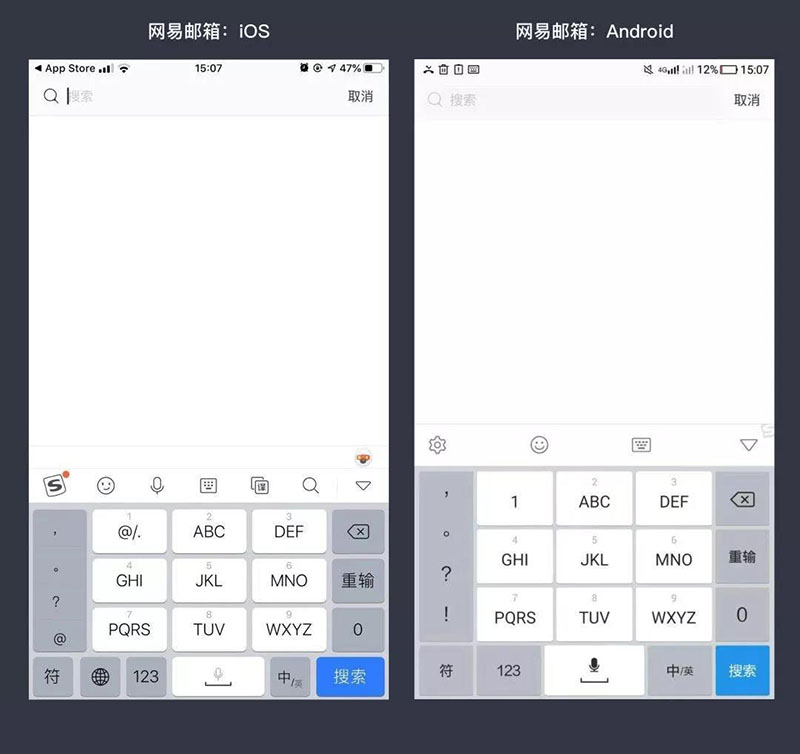
即使大部分产品都这么做,但还是有部分产品做到了‘两端对齐’,如网易邮箱:

预判用户的行为
用户行为的预判,指的是当我们明确知道用户目的、能推测出用户下一步操作时,可以做一些减少用户操作步骤、提升输入效率的设计,如:
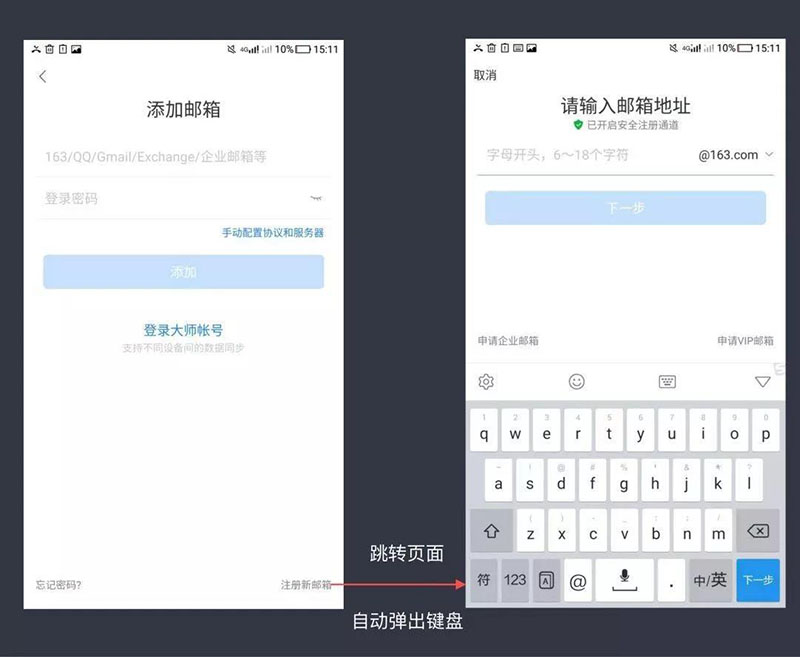
1.自动调起键盘
在一些表单输入的流程中,当能预知到用户的下一步操作时,完全可以帮助用户自动调起键盘的(尤其是需要跳转页面才能输入的表单)。

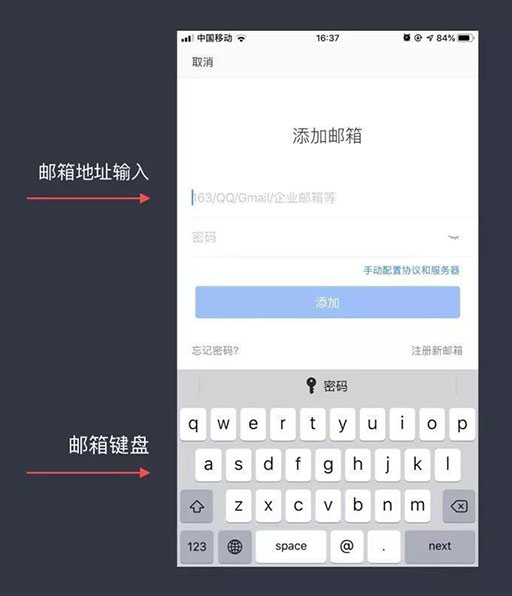
2.调起对应的键盘类型
这个点无需多讲,当明确知道表单输入所需的文本类型:中文/英文/数字/邮箱/网址等,需调起相对应的键盘类型。

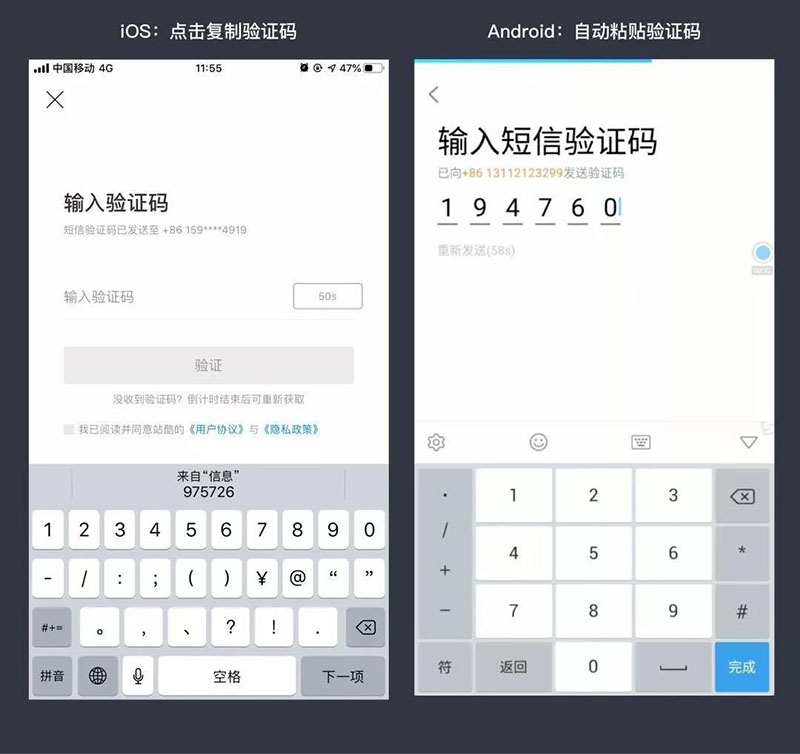
3.短信验证码的调取
在短信验证码的表单设计时,可以利用系统的‘短信权限’自动输入验证码,减少用户的操作步骤。
iOS:只能将验证码调取在键盘上,点击自动复制粘贴。
Android:可以将验证码自动粘贴在文本框里,且自动跳转页面。

前提是:产品已获得手机的短信权限,否则很难调取到验证码信息。
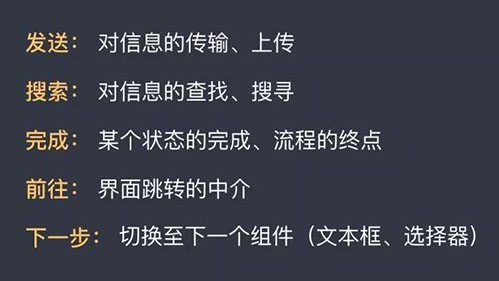
4.更准确的命令词
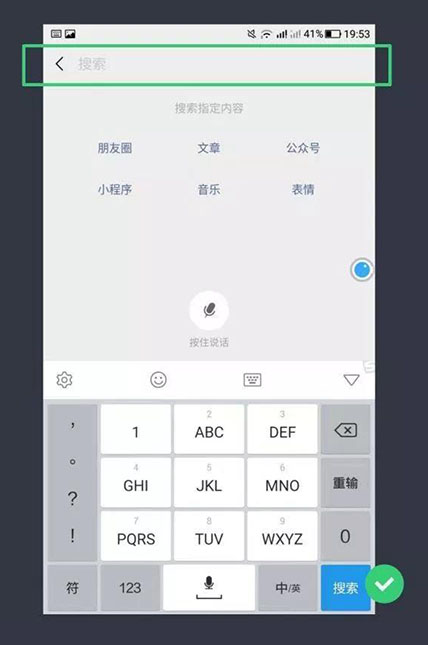
键盘上的命令词,在交互上的固定认知是:点了就能看到想要的内容。
就如微信的搜索,用户的预期和键盘上的命令词完全是一致的,用户能知道点击会出现什么样的内容。

但在视觉上,不恰当的命令词容易让人产生歧义、误解,甚至干扰接下来的操作。
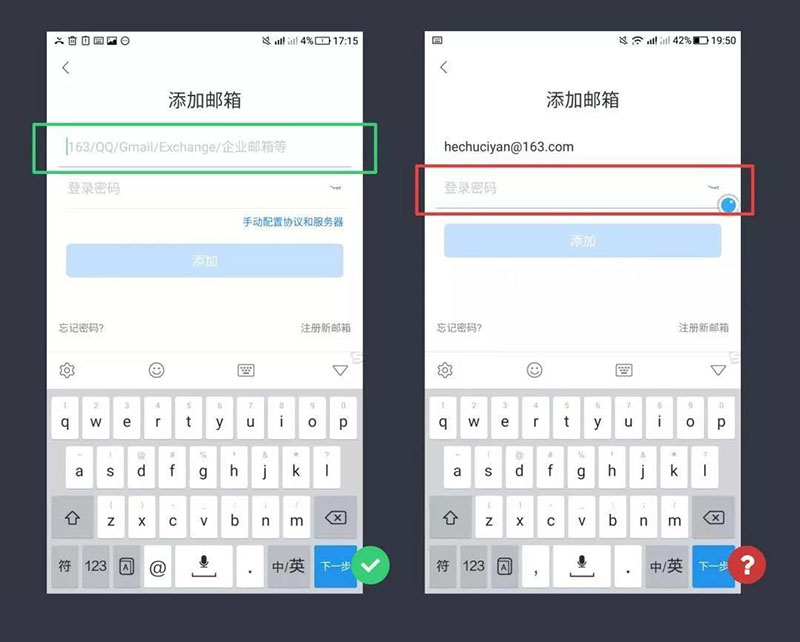
如网易邮箱登录的第一个表单,键盘上对应了‘下一步’命令词,用户知道可以快速切换到第二个表单。
但在第二个表单时,还是‘下一步’命令词 是不是会让人费解?

毕竟该处是表单输入的交互终点,用‘前往(Go)、登录(Join)’这些命令词是不是更准确些呢?
因此日常中,我们需要对命令词有更深的理解,方便给予用户更准确的引导。

Part3:有意思的交互
最后盘点一下,在一些第三方和系统自带的键盘上,都有哪些有意思的交互细节?启发一下产品设计时的脑洞。
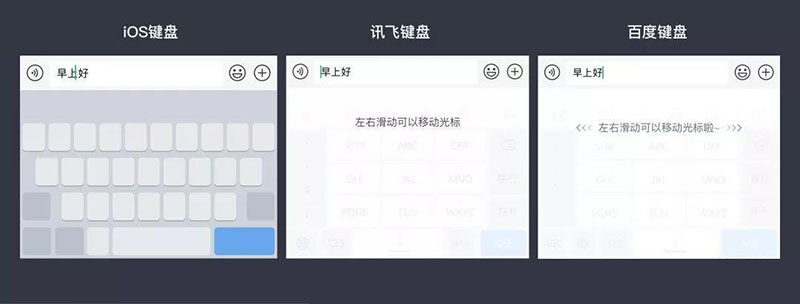
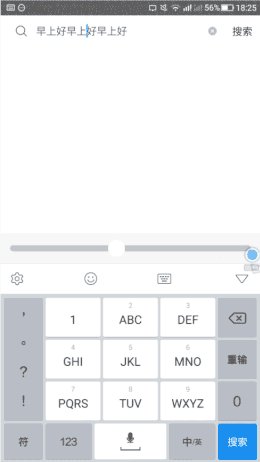
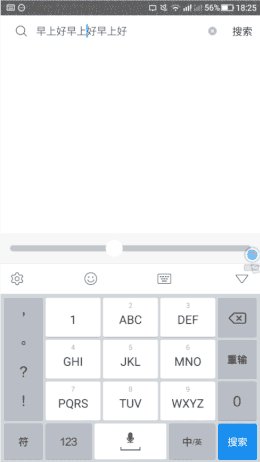
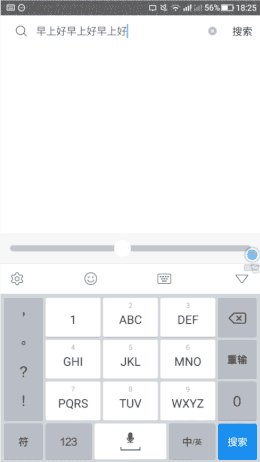
更准确地移动光标
在输入过程中,想将’光标‘移动在某个文字附近是一件比较麻烦的事,尤其是在小屏幕手机里。
但iOS手机有3D touch功能,不少产品都会通过‘重按键盘’的方式来控制光标的移动。如iOS系统键盘、百度输入法和讯飞输入法:

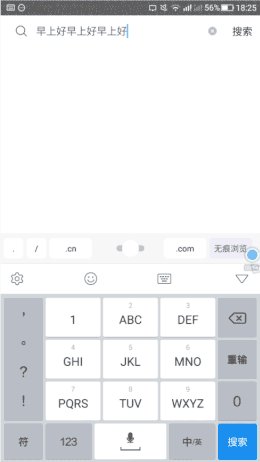
但是Android手机可没有3D touch,如何解决这个问题?
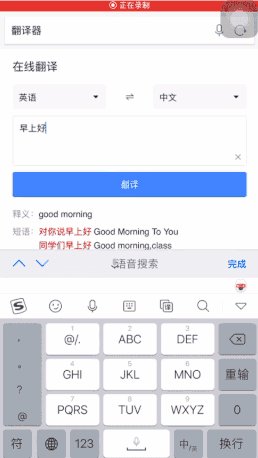
典型的例子还是UC浏览器,采用一个‘滑块组件’来控制光标的移动。不管Android和iOS端,都能有效地提升输入效率和体验。

长按的彩蛋
除了长按键盘外可以移动光标外,在一些第三方键盘上也隐藏了‘长按’的彩蛋,如:
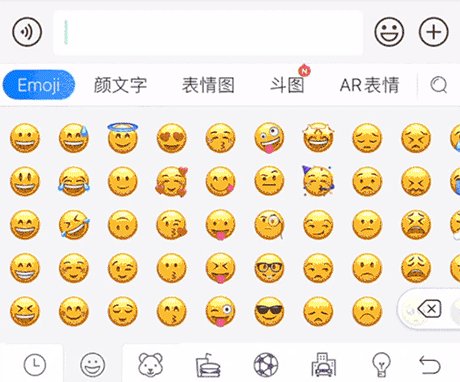
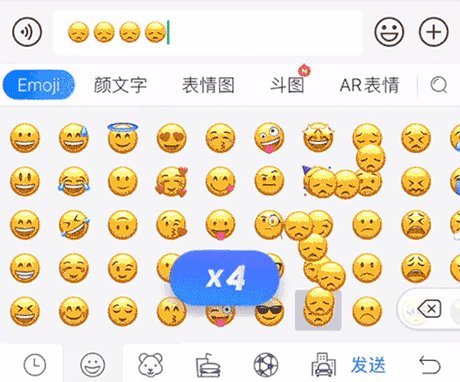
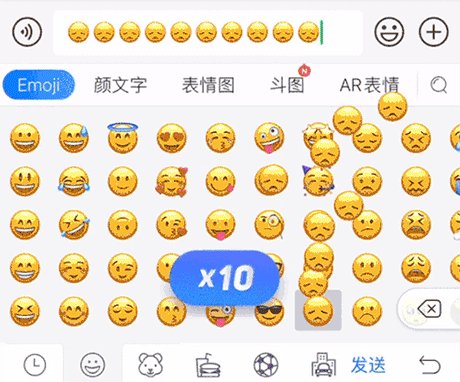
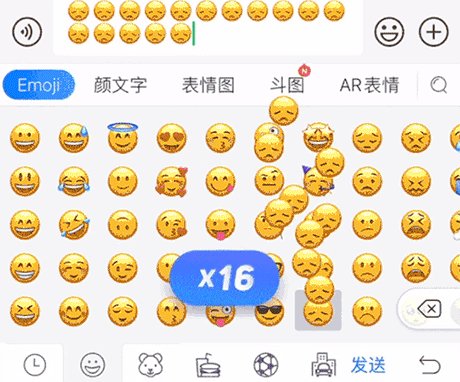
1.百度输入法:
长按可以持续选择表情,还有表情飘出效果。

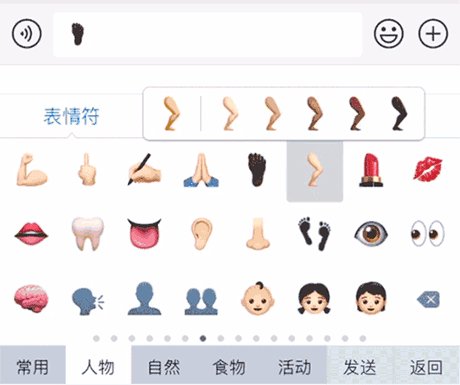
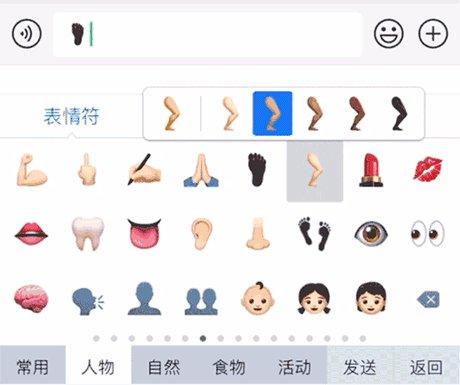
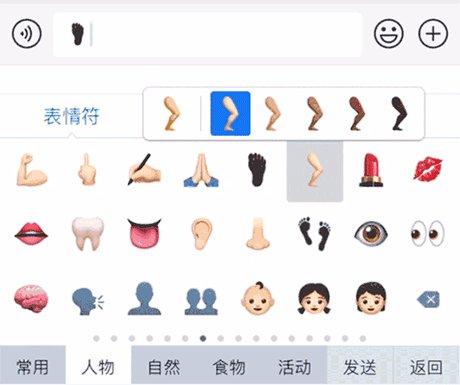
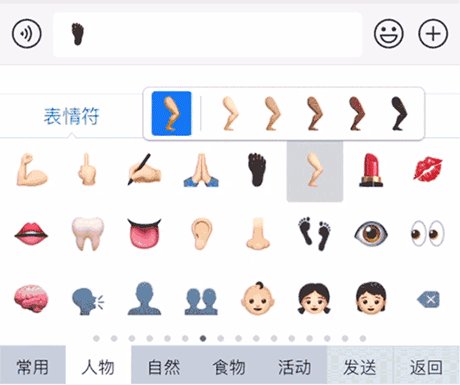
2.讯飞输入法:
长按可以选择表情的颜色,但部分表情才有而已。

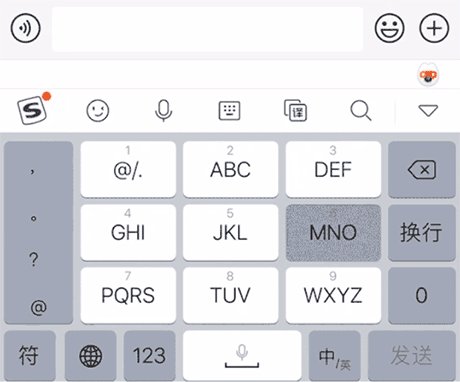
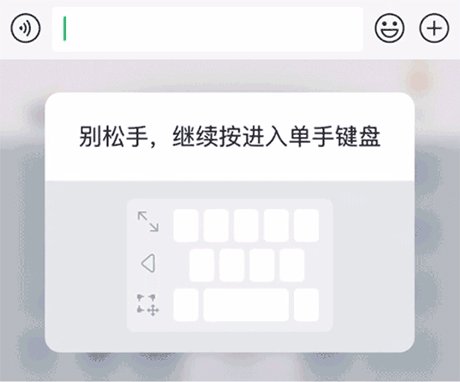
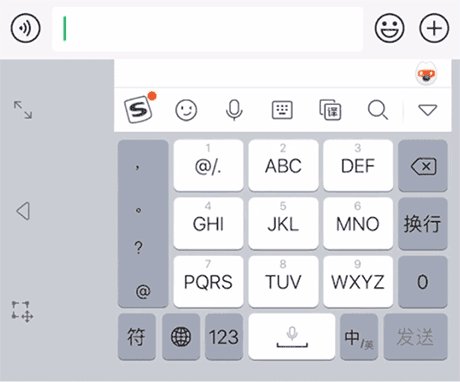
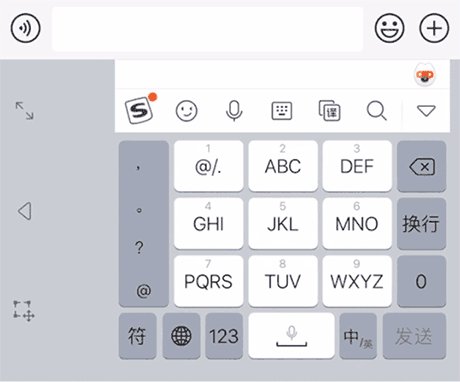
3.搜狗输入法:
长按可以切换至‘单手键盘’模式,用于操作大屏幕手机或iPad。

KEYWORDS
移动端 手机舒服法 手机键盘 输入法 键盘 交互 设计 用户体验度 网站建设 云优网络
移动端 手机舒服法 手机键盘 输入法 键盘 交互 设计 用户体验度 网站建设 云优网络