网站设计十八式,全活不打折(上)
有时候我们做出来的网站设计,有种说不出的别扭,这可能是设计细节上出现纰漏。设计细节是UI设计上的一些规范,虽然规则是可以打破的,可以不遵循规则,大胆创新。但大多数时候,遵循设计规范可以让我们的设计符合视觉美感。云优网络济南网站设计今天和大家分享一下,借喻武林小说的口诀风格,聊聊如何提升我们的网站设计细节,让设计更加精致。希望这些技巧能够帮助到大家,在以后的网站建设中能够用到。
开门见山,那么我们可以从哪些地方提升网站设计的细节呢?
本文共为“十八式”。虽然是设计的一些基本功,但容易被忽略。今天先来分享一下上半部分,前九式。
掌握好这些,在平时的网站设计中,勤练多思考,你的设计就会更加细致~
第一式:塑“形”


开门见山,那么我们可以从哪些地方提升网站设计的细节呢?
本文共为“十八式”。虽然是设计的一些基本功,但容易被忽略。今天先来分享一下上半部分,前九式。
掌握好这些,在平时的网站设计中,勤练多思考,你的设计就会更加细致~
第一式:塑“形”

一切艺术都具有形式美;美的基本因子由“色”、“形”、“质”组成。
网站建设与网站设计也是一样。首先我要讲的是设计中的“形”,同时我个人认为“形”是图形设计中最重要的一个因子,“形”的设计好坏对于一个作品起着至关重要的作用。
这里所说的“形”可以理解为图形的轮廓、造型、线稿等。

“形”的控制在网站设计过程中需要反复思考和推敲,比如图标设计中的对其“识别性”的要求和设计中常用的“尺规几何做图法”都是对“形”细节的严格把控。在网站建设中,人物或物质形态的造型和节奏感也很重要。
“形”要准确,也要有“个性”。

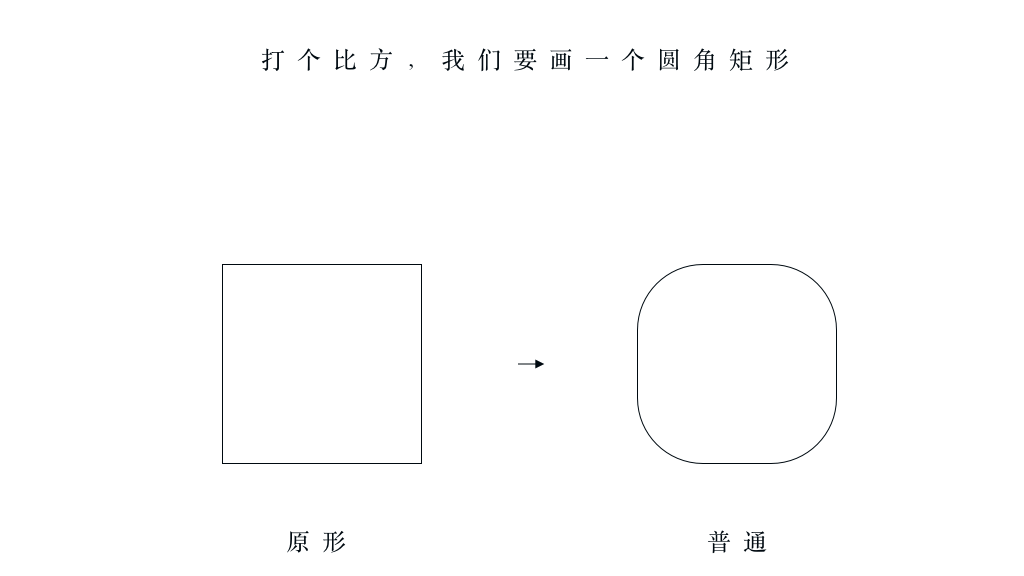
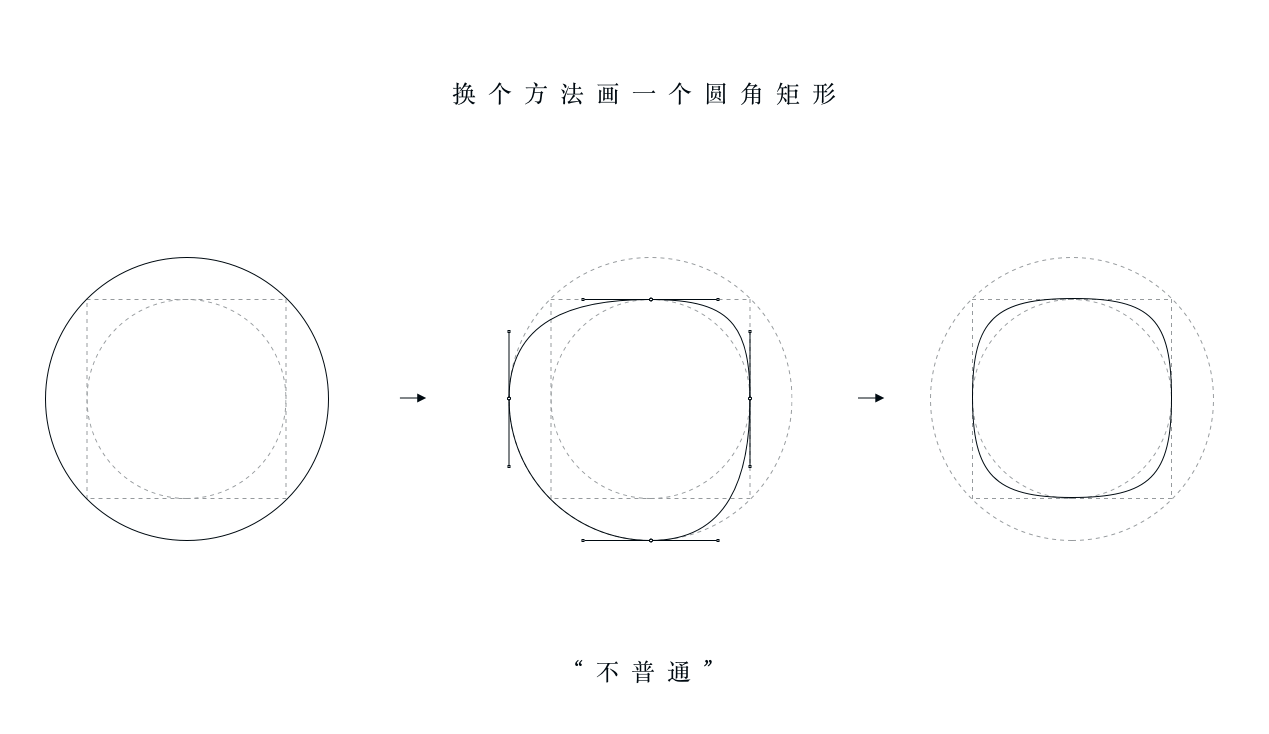
举个例子,我们要画一个圆角矩形,一般都会在矩形的基础上直接裁个圆角。
很普通对不对?是否可以针对这个圆角打磨更多的细节呢?

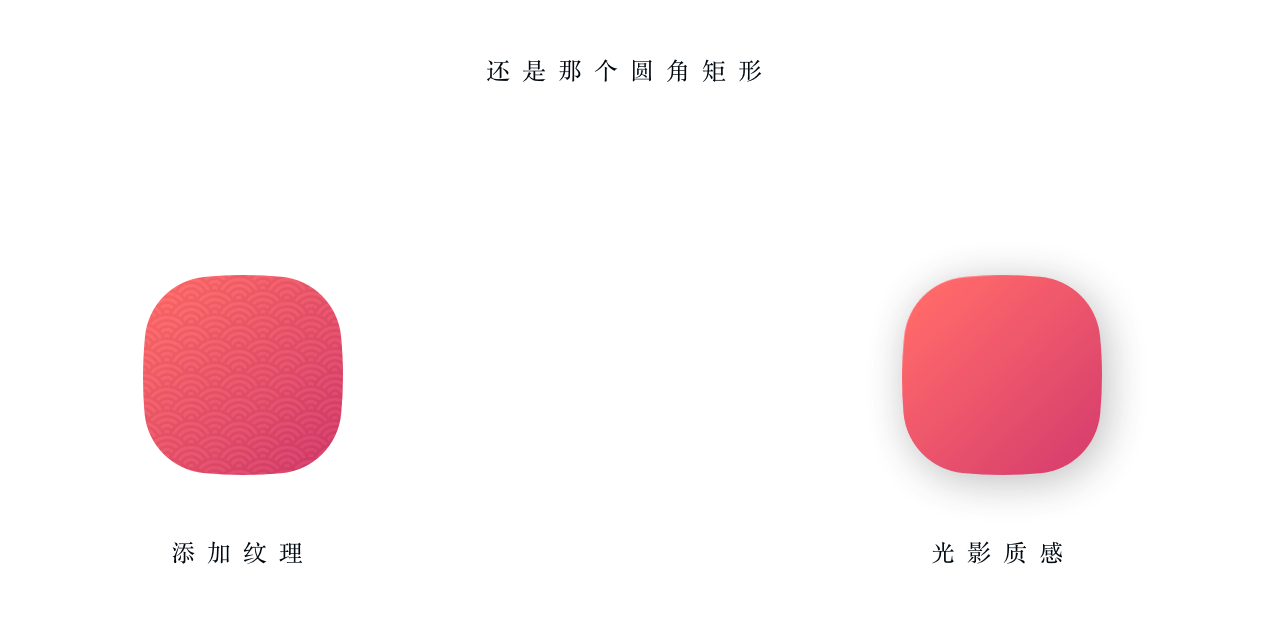
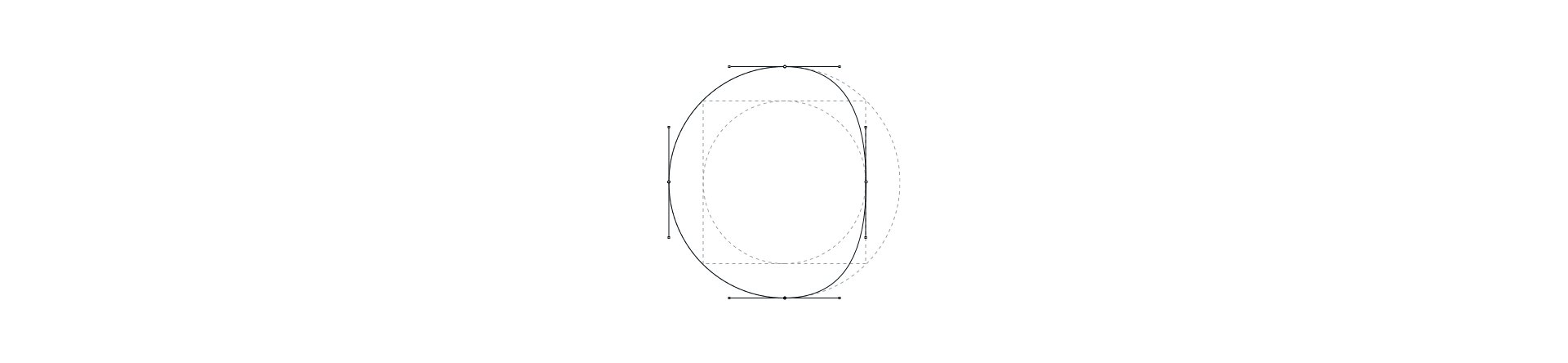
我们可以再对这个矩形进行处理或者换另一种画法,让他具有一些膨胀感或更加饱满,变得不再那么“不普通”。这样的圆角矩形是不是更耐看了呢?

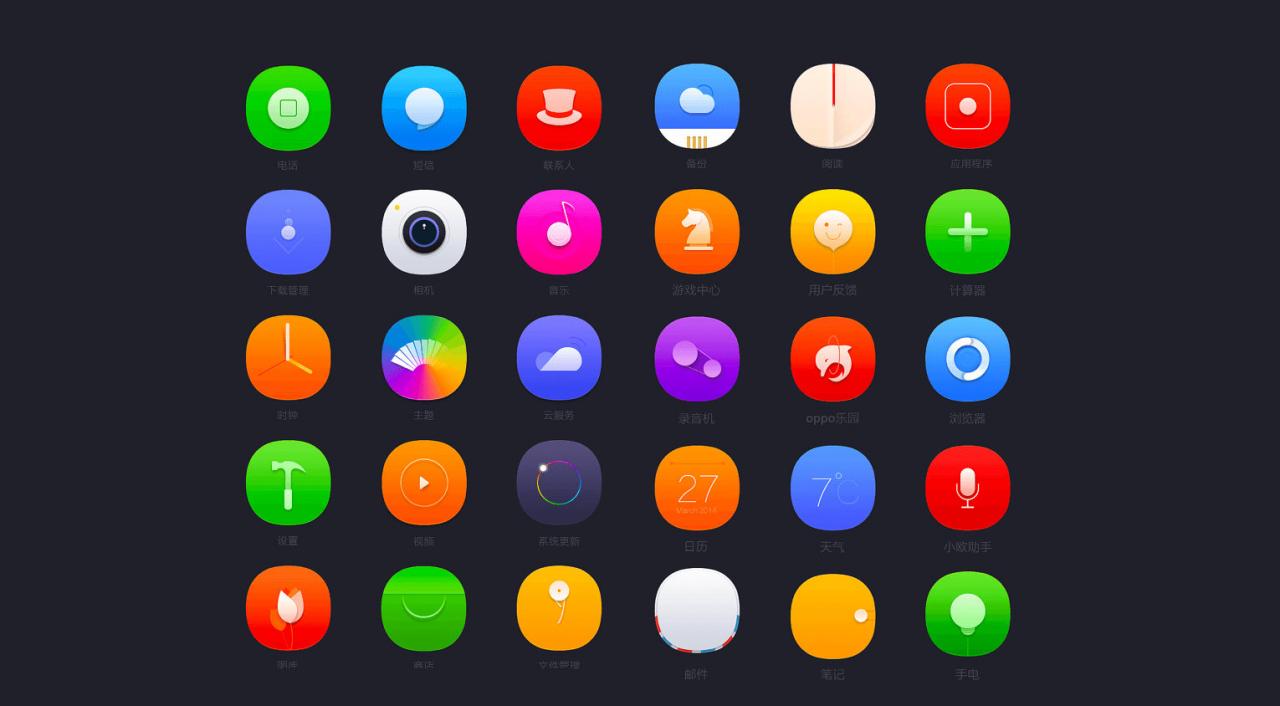
这是一组多年前OPPO手机主题大赛的参赛作品,过了那么多年,依然很喜欢。
第二式:控“色”

有了“形”,我们在来讲讲“色”。
经常有客户说“这个颜色有点丑额!换个颜色。”其实我认为,没有一个颜色是丑的颜色。排除一些个人感受和喜好外,造成这样“丑”的局面多半是因为色彩搭配和色彩关系之间出了问题。

虽然网上有很多色彩搭配工具,但是最好的工具是WEB设计师的“感觉”,也可以说是设计师长期的积累和训练的一种能力。色彩搭配有方法可寻,但也不是完全固定的,就比如我们常说的“红配绿”也可以很高级。

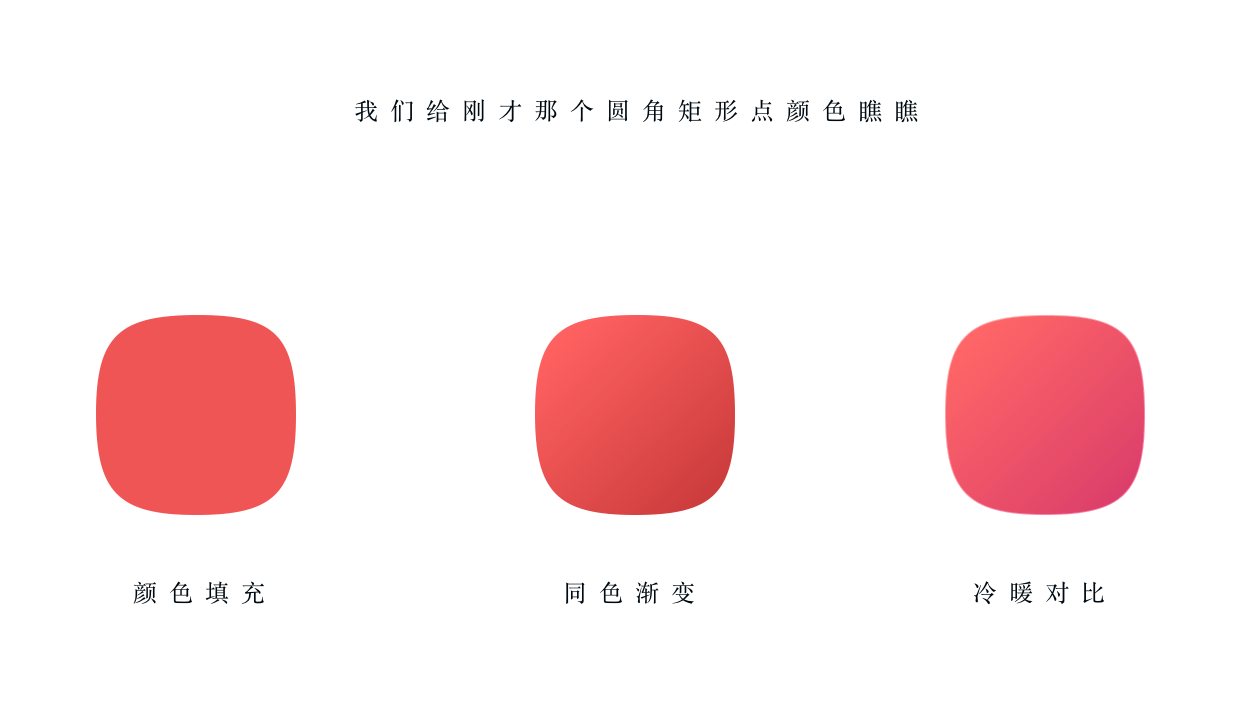
我们可以试着给刚才的圆角矩形添加颜色,可以是纯色,也可以是渐变色。但需要注意的是在做渐变的时候,需要注意明度、饱和度以及冷暖色调的变化,使其颜色过渡自然。

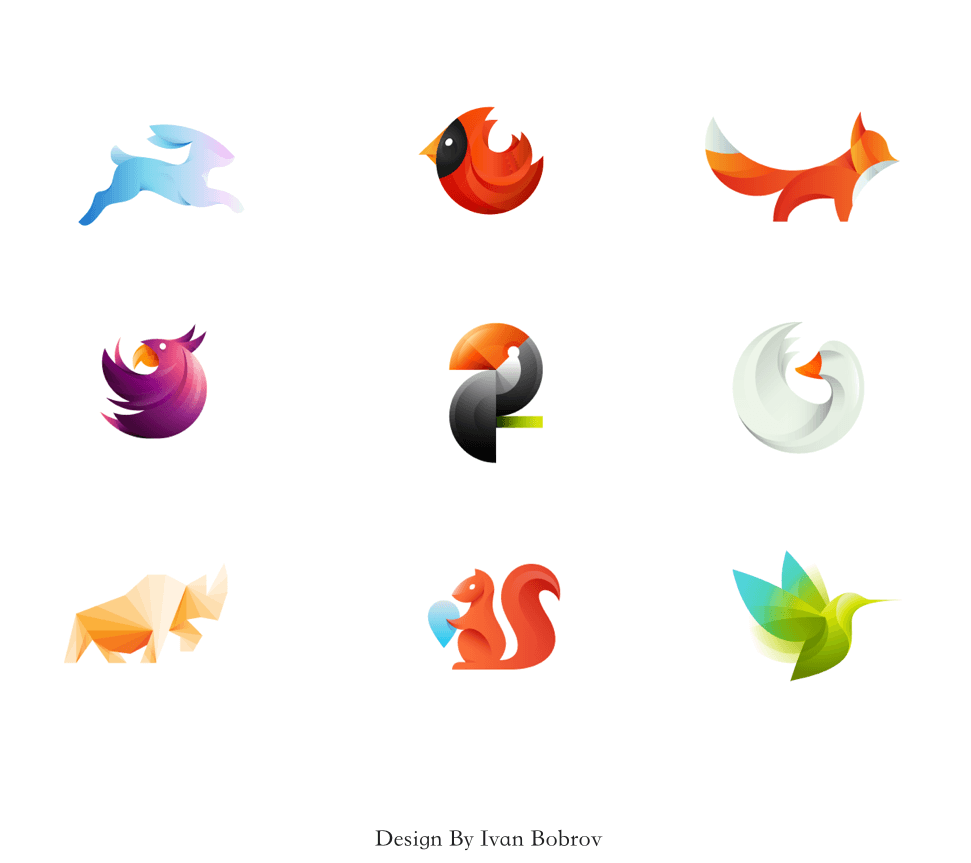
这是一组通过色彩渐变表现小动物结构的图形作品。基本是通过控制色彩的几个常用要素:色相、饱和度、明度来实现的。
第三式:添“质”

网站设计可创造虚拟抽象,也可还原真实。除了“形”,“色”,设计中“质”的表达也很重要。比如最早的拟物风格图标的流行到现在的极简设计风格。这里要说的是,由繁到简并不是“去质”,“无质”也是一种“质”的表现形式。

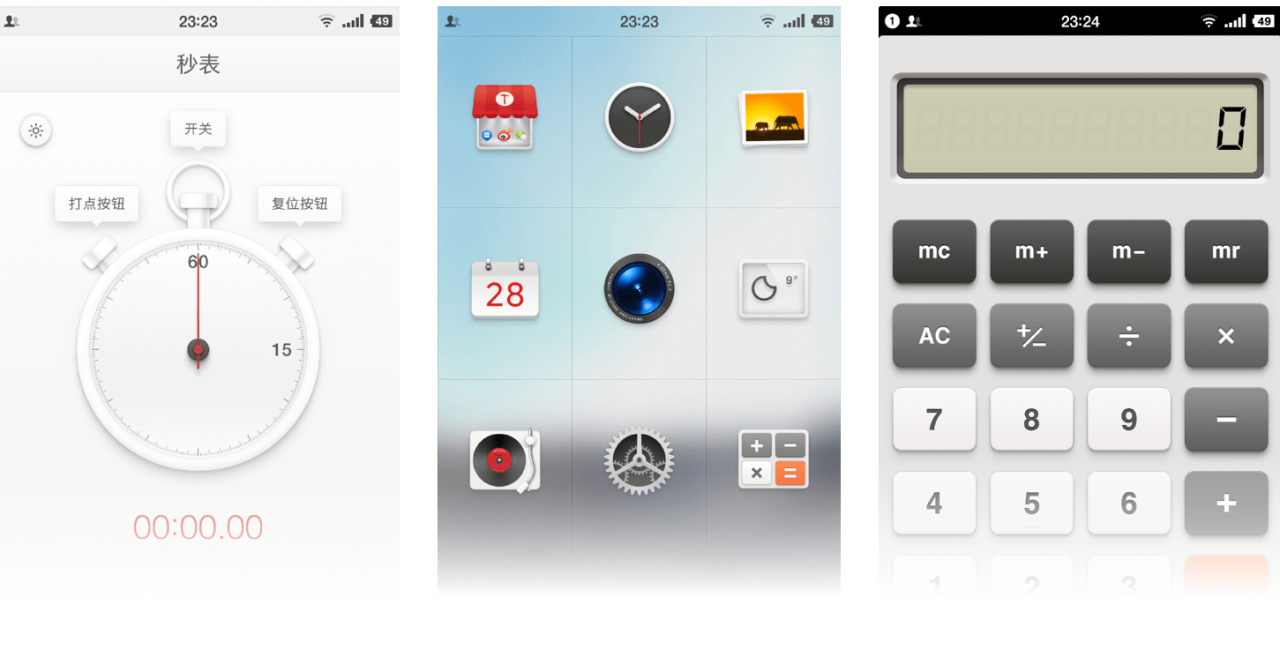
很喜欢以前锤子手机的图标,尽可能的还原真实,有丰富的细节,可以盯着看很久。扁平化的流行也让UI设计师的门槛变得越来越低,对于绘画的要求也没有那么高了。

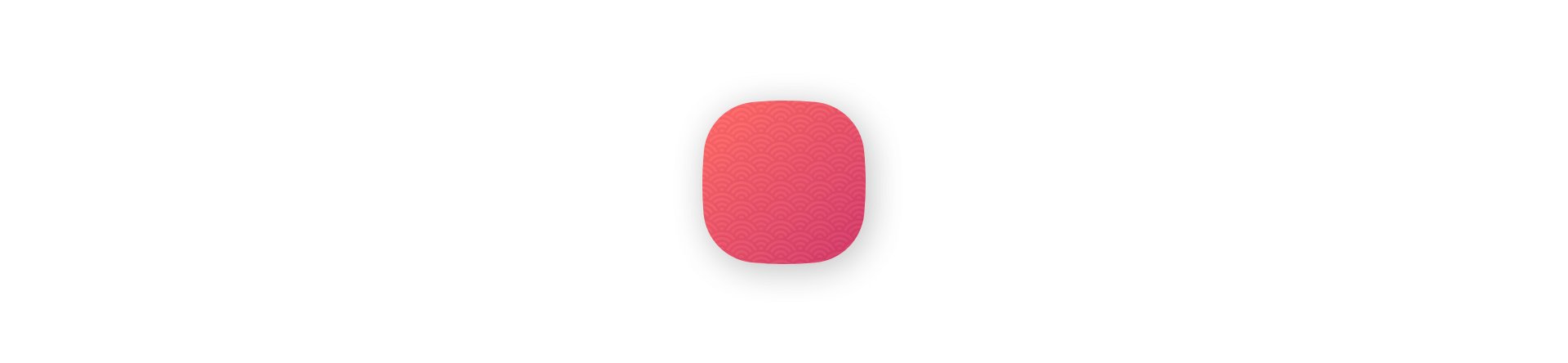
一般“添质”有两种方法:添加纹理(材质)和添加光影质感。但是并不是一昧地追求“装饰”,避免过度设计。

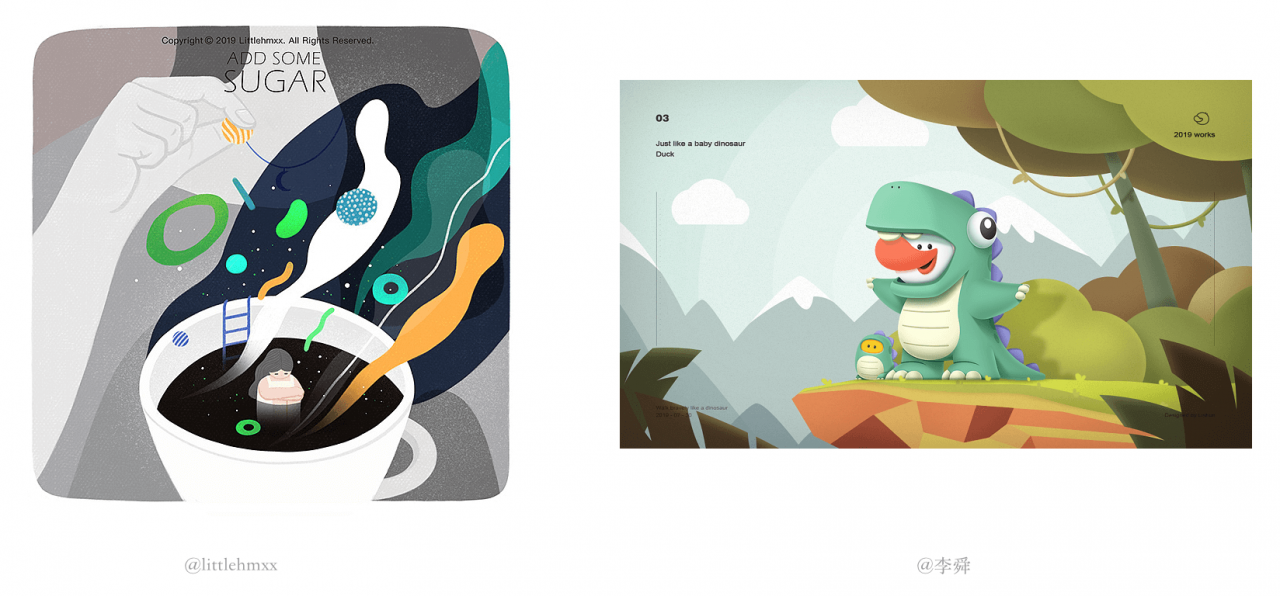
这是两位设计师的作品,喜欢的同学感受下“质”感。左图是噪点插画,右图是伪3D质感。


刚分享了三个基本要素“形”“色”“质”中提升细节的一些要点。
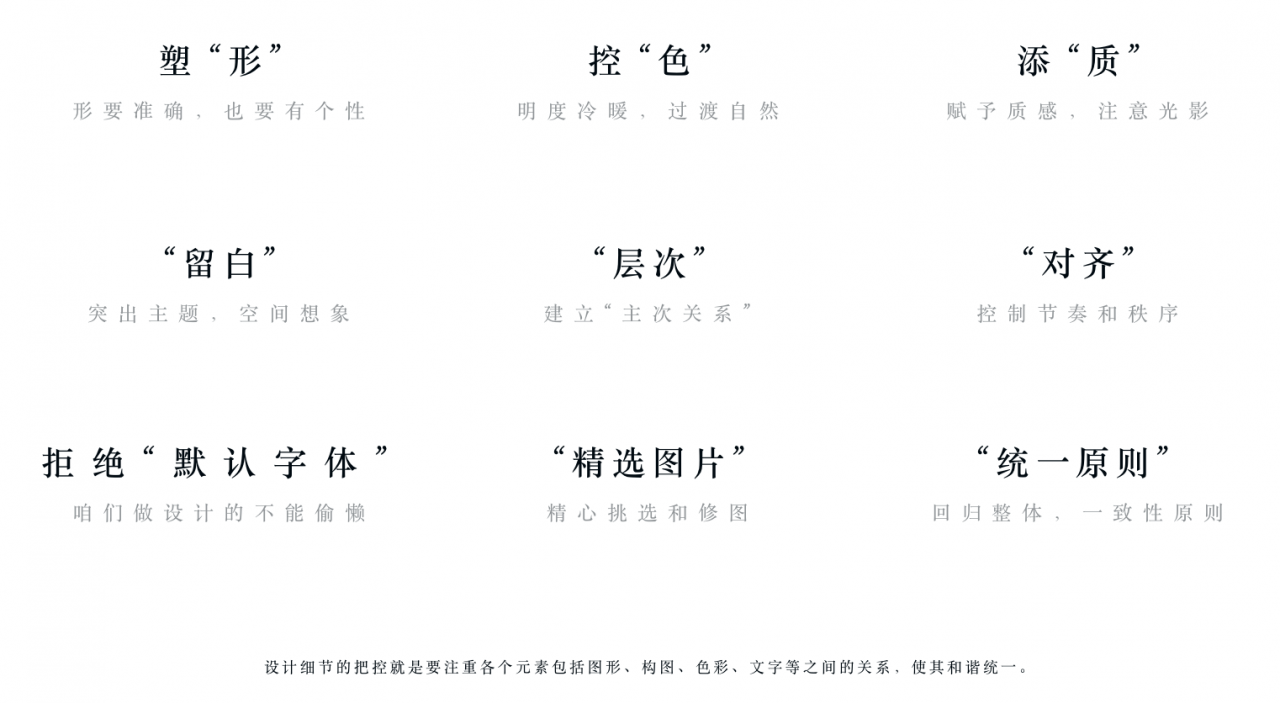
济南网站建设云优网络总结一下:
塑“形”:形要准确,也要有个性。“形”是第一位的,在做网站设计时,“形”的打磨需要更多的时间,“形”需要美感,也需要“个性”。
控“色”:明度冷暖,过渡自然。色彩能给人带来更强的视觉冲击,没有一个颜色是“丑”的,处理好颜色的色相、明度、饱和度,以及颜色之间的关系。
添“质”:赋予质感,注意光影。“质”是锦上添花。一般方法以“添加纹理”和“添加光影”为主。“无质”也是“质”的一种表现形式。
第四式:留“白”

正所谓“此处无物胜有物”,“留白”是网站设计中常用的手法,这里说的“白”并不是白色或空无一物的意思;留白可以让你的主题更突出,画面更有空间感和通透感。
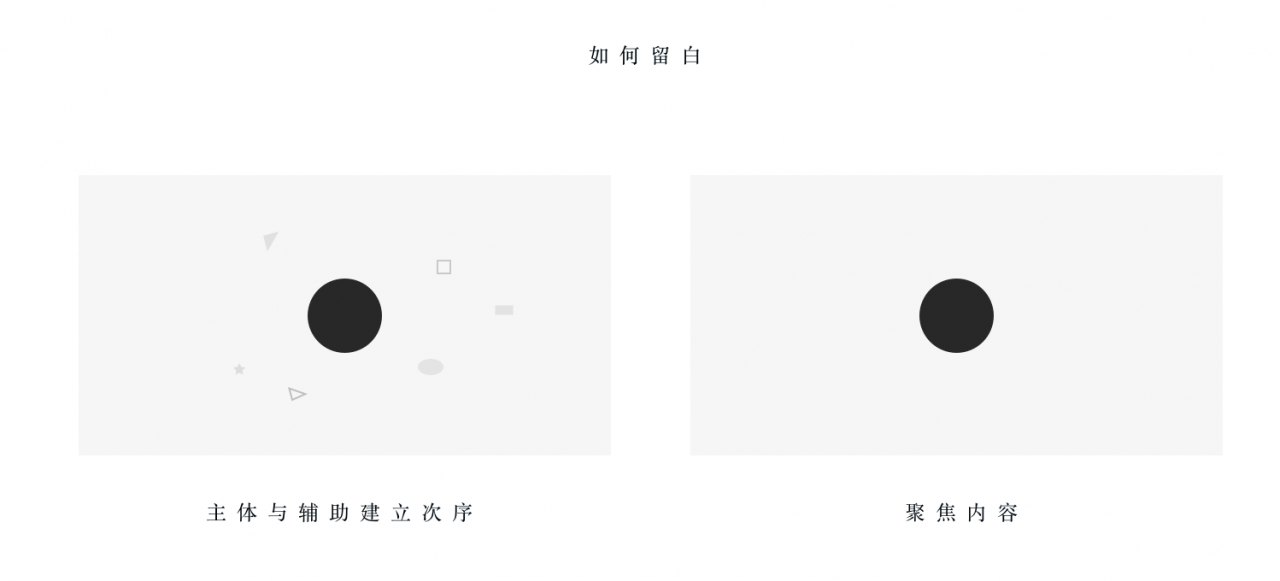
那应该如何留白呢?我们先来看张图,
一个黑色小圆球,放在一堆集合图形中。你能快速的定位到小圆球吗?人的视觉焦点是分散的,也会被他其他的几何图形影响,始终没有办法聚焦,看到的是一堆凌乱的图形。

我们可以通过“减法”来更加突出小圆球的位置。
1:“减少干扰”:我们可以把小圆球身边的杂乱的图形弱化。
2:“去除”:把不相干的几何图形元素去掉。

充分发挥留白的作用,体现其内在价值,才能在突出主题、提升内容美感的同时,给浏览者创造一个较为轻松、愉快的氛围。
这是苹果官网的截图,感受下,其实画面主要是文字、产品图,没有过多的装饰,但是“浴霸”却能让你过目难忘~

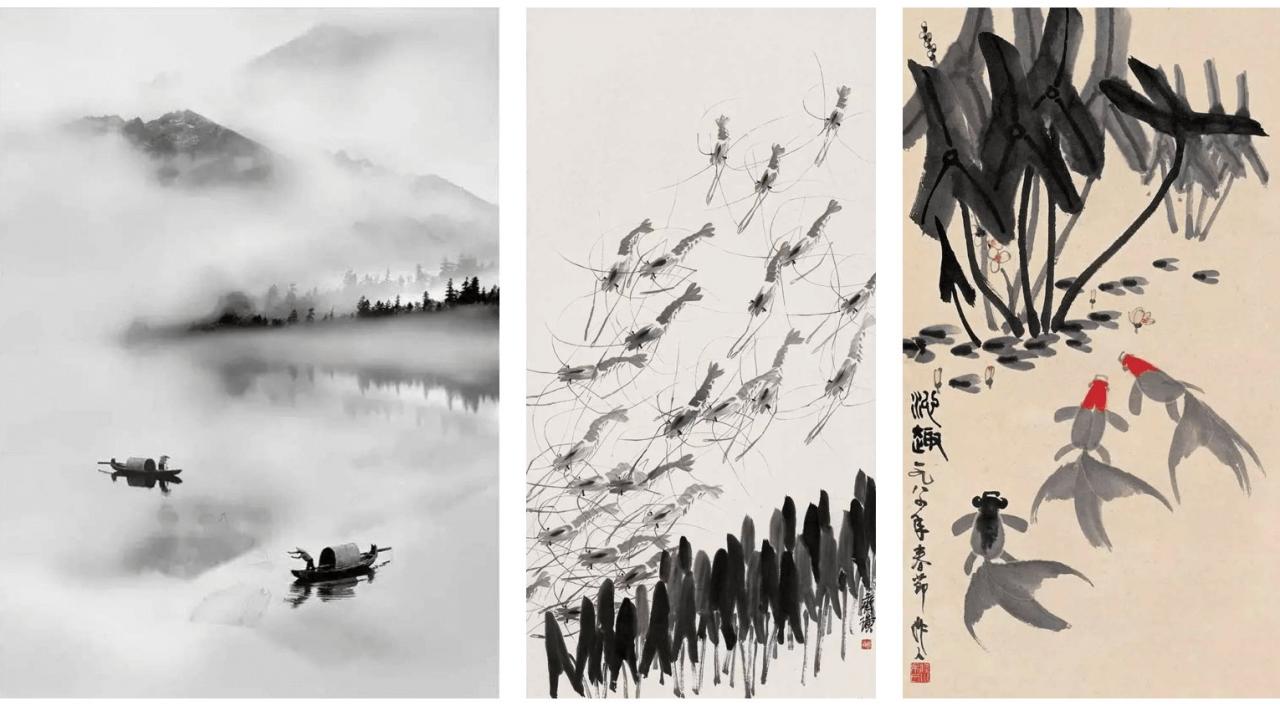
留白同时还能延伸想象和视觉空间感,具有一定的艺术性。我国的水墨画也有留白的应用。
说了这么多,不要产生一个误区:留白是万能的!其实并不是所有的网站设计都需要留白,比如:有气氛类的活动、节日、功能性很强的页面等等。灵活运用才是王道。
第五式:层次

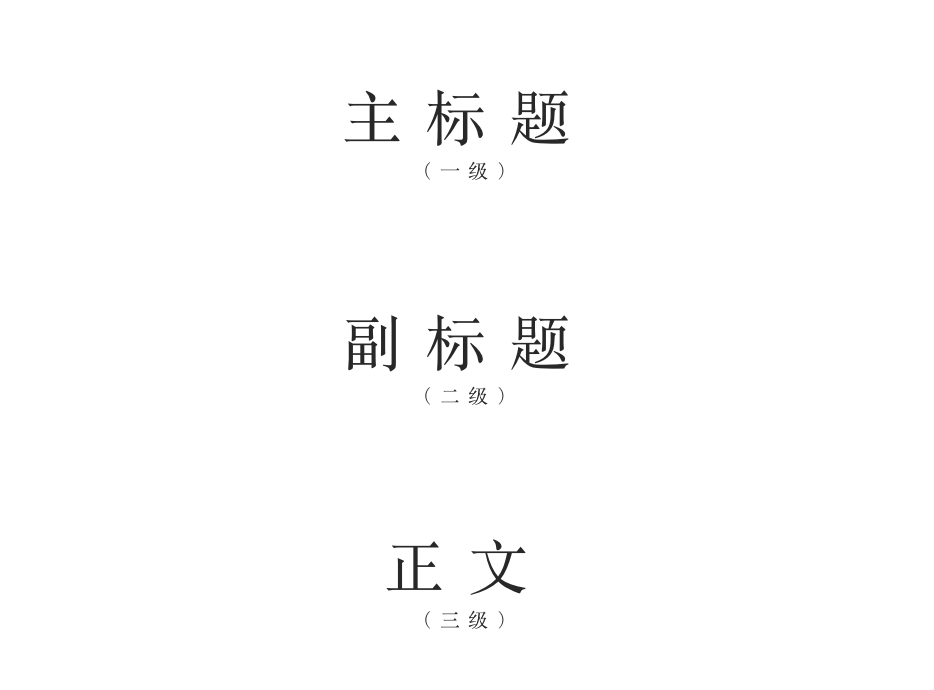
我们在网站设计中经常会提到“层次”,那“层次”如何而来呢?
一般情况,“层次”需要通过建立元素或内容之间的秩序,比如层级关系、主次关系、颜色关系、位置关系等等来实现。
网站设计常用的方法:“对比”,即强调和弱化,元素间形成关系差;“归纳”:对相近元素的整理和不同元素的区分。


这是一份分享的培训通知,左边内容经过一定的提取,去除了一些没必要的内容,整理之后,建立元素之间的次序,突出分享主题,是不是更加吸引你呢?
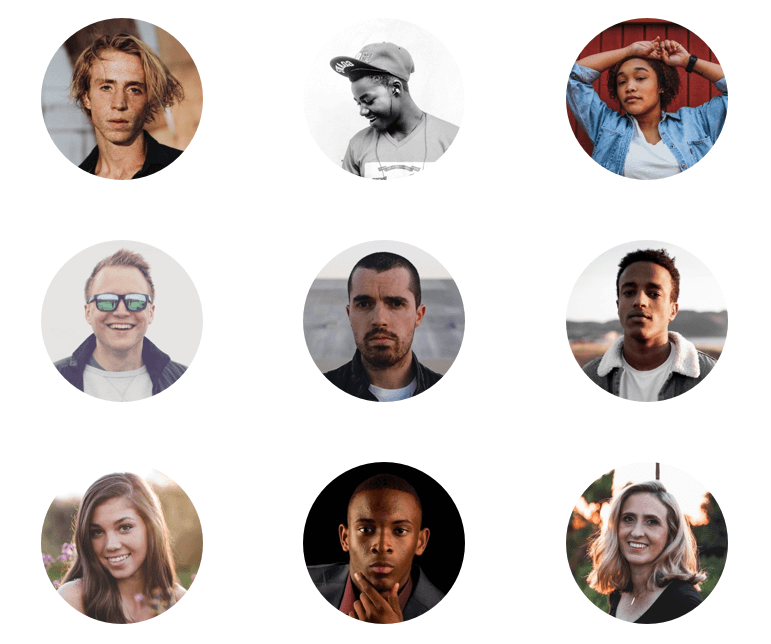
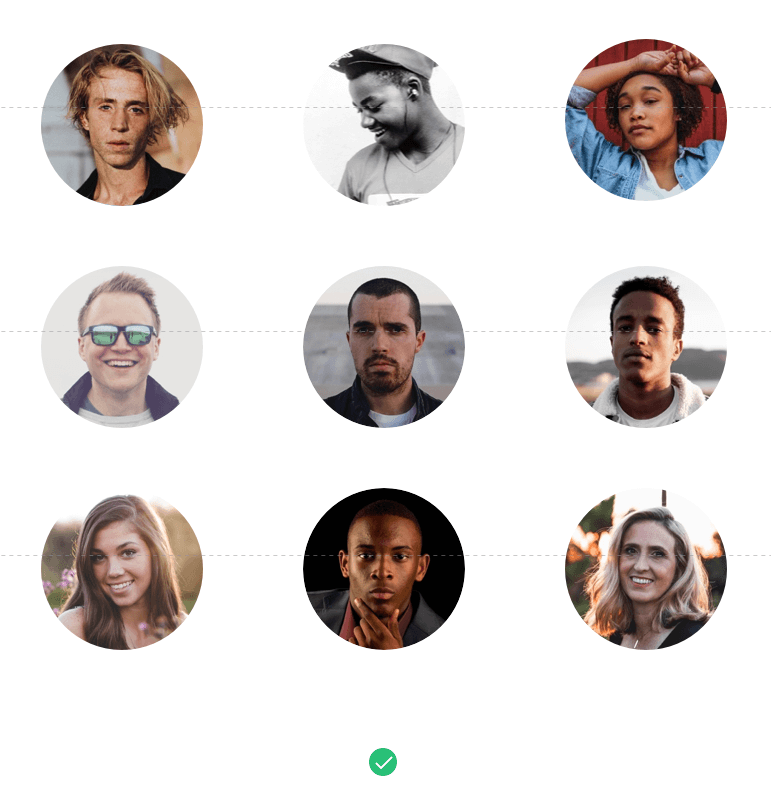
第六式:对齐

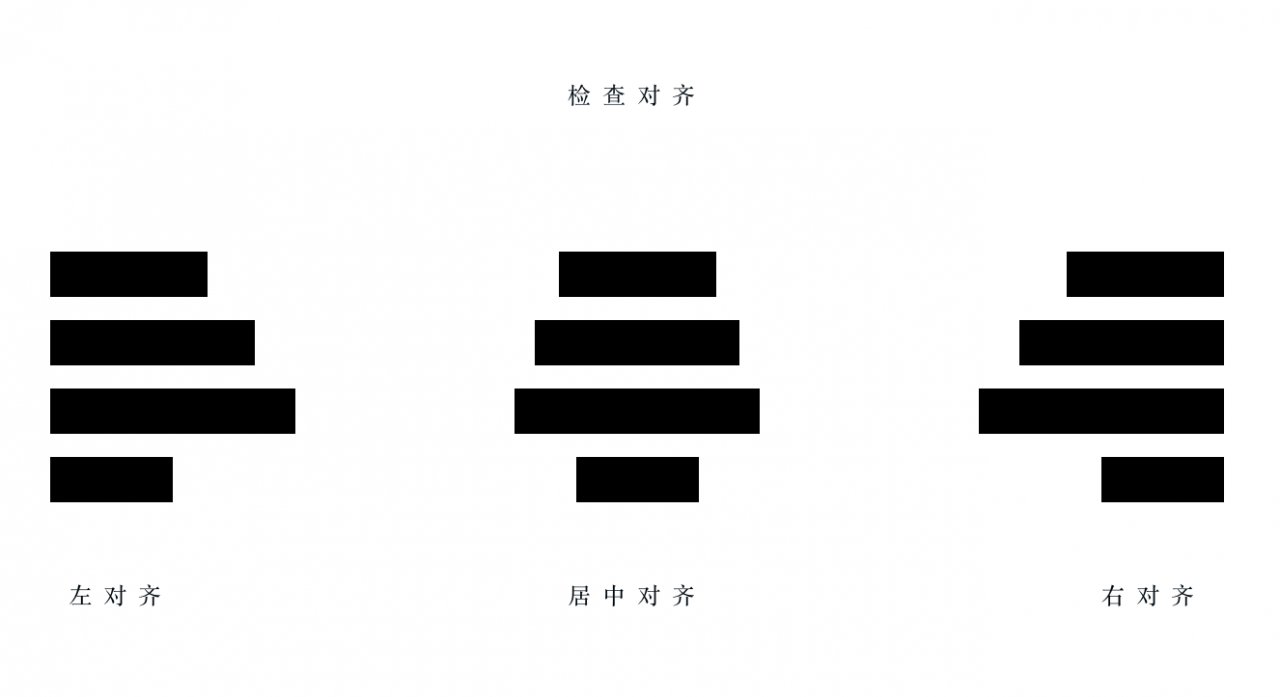
“对齐”是指对于页面的各元素之间建立排列次序;元素排列要有规律。
就像平常收拾房间一样,各个物件摆放整齐,这是一个WEB设计师最基本的要求之一,但常常被忽略。
在网站建设过程中,组织和建立元素间的排列次序关系非常重要。

请时刻检查对齐!请时刻检查对齐!请时刻检查对齐!


上面的播放按钮,三角形与圆形的对齐方式,大家觉得哪种方式更优呢?
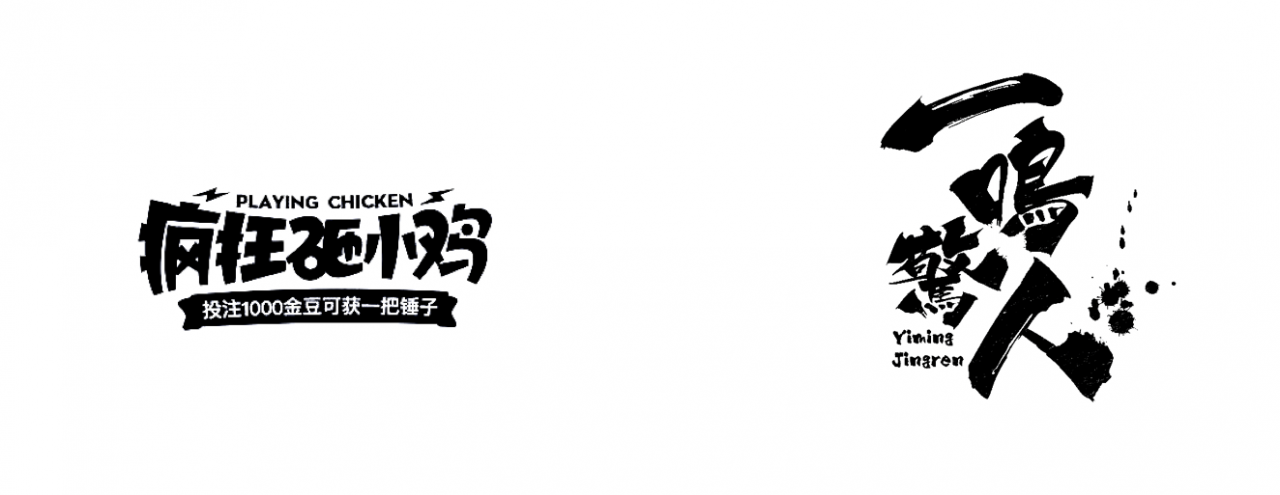
第七式:拒绝“默认字体”

关于“字体”的使用一直是我们WEB设计师的痛,一是涉及到版权问题,很多字体的商用需要授权;二是“默认字体”尤其是中英文数字标点等一起的时候,会出现一些意外的情况。



造字虽然涉及到时间成本,会花费一定的时间和精力,但从效果和质量上来看,还是很有必要的。
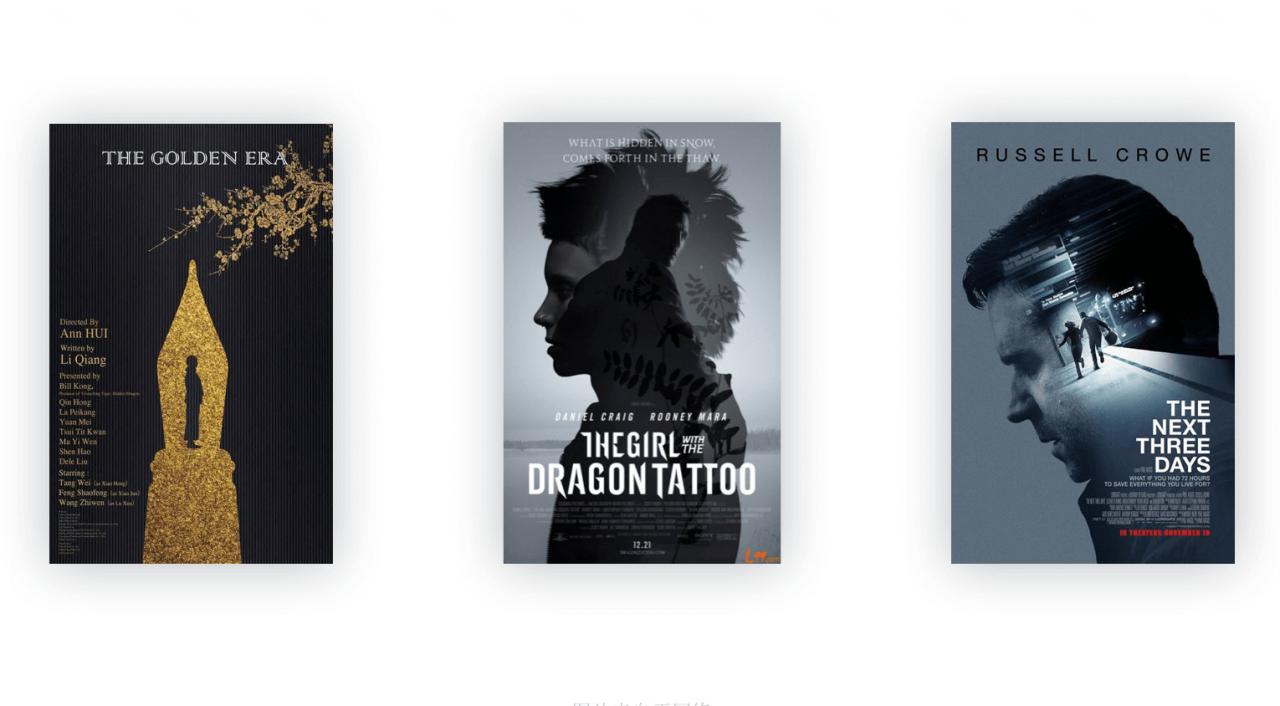
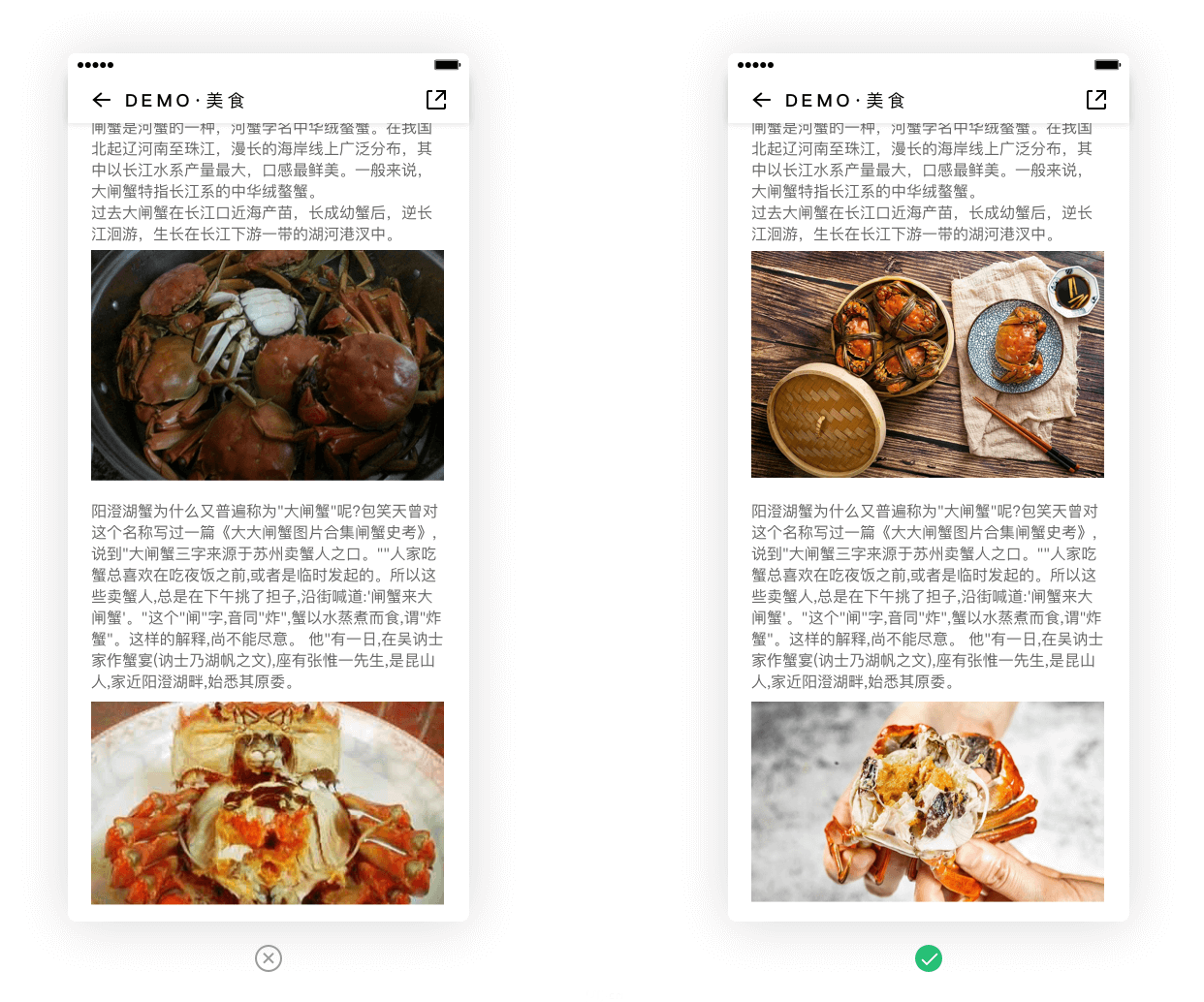
第八式:精选图片

WEB设计师们离不开图片素材。图片素材一般通过一些素材网站上挑选,也可以自行拍摄。但是网上找的或者自己拍摄的都会有一些问题,这个时候修图的能力就非常重要了。


第九式:统一原则

细节的打磨不光是局部的打磨,最终会回到整体的把控上。


统一意味着协调一致,元素间的大小、重量、间距、方向、对齐、色彩、形状、布局、风格等同样也要遵循一定的次序和规律。

右图在形态、色彩、属性等方面的统一化处理,加强了每个单独视觉元素之间的呼应,使得画面更整体舒适!

总结下今天分享的内容:WEB设计细节的把控就是要注重各个元素包括图形、构图、色彩、文字等之间的关系,使其和谐统一。
更多网站建设技术干货,云优网络与您一起分享!
云智能,优服务,济南网站建设,就选云优!
KEYWORDS
网站设计 网站建设 济南网站建设 WEB设计 设计师 云优网络
网站设计 网站建设 济南网站建设 WEB设计 设计师 云优网络